- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
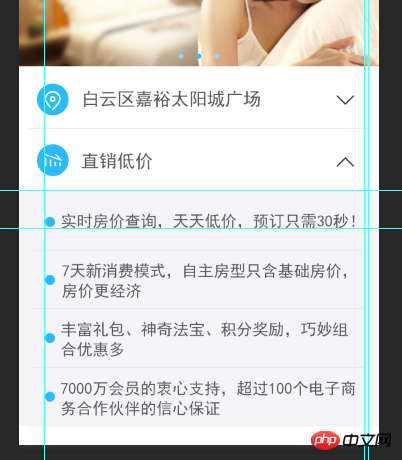
请问dd列表当中,如何能使序号图标垂直对齐不定行数的dd列表
小弟的html结构是
<dl>
<dt>直销低价</dt>
<dd>实时房价查询,天天低价,预订只需30秒!</dl> 一行文字
<dd>7天新消费模式,自主房型只含基础房价, 房价更经济</dd> 两行文字</dl>
请问有什么方法能给够让无论dd是几行文字都使得小蓝点在dd那一行中上下居中吗?
大家讲道理2017-04-17 13:43:31
用定位很好实现
*{padding:0; margin:0; list-style:none;}
.list{ width:320px; margin:0 auto;}
.list li{ position:relative; padding-left:20px;}
.list li:before{ content:" "; width:10px; height:10px; border-radius:50%; background:blue; display:block; position:absolute; top:50%; margin-top:-5px; left:0;}<ul class="list">
<li>实时房价查询,天天低价,预订只需30秒!</li>
<li>实时房价查询,天天低价,预订只需30秒!实时房价查询,天天低价,预订只需30秒!</li>
<li>实时房价查询,天天低价,预订只需30秒!</li>
</ul>