html5 - css3 线性渐变实现间断线条效果

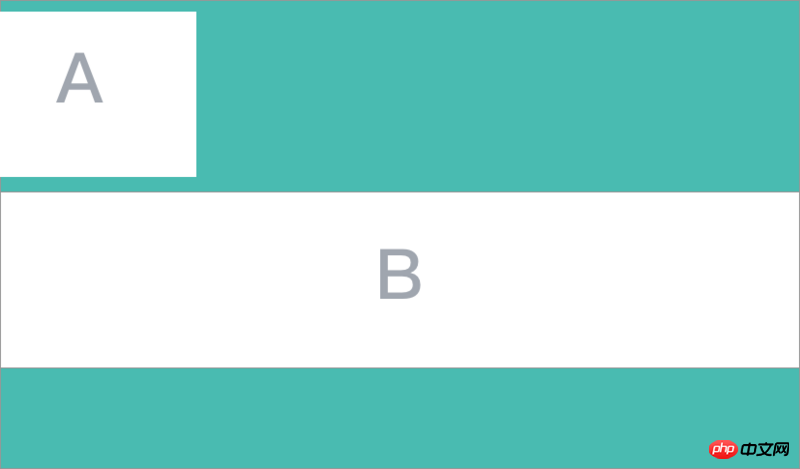
上图是我现做出来的效果!但是这个效果和我想要的还有差别,对比下面我要的效果图
我使用线性渐变做的,可是渐变带有渐变效果,有没有某种技巧让中间个文字交接的地方没有渐变效果呢?
css代码:
hr {
text-align:center;
box-sizing: content-box;
height: 1px;
border: 0;
/*border-top: 1px solid #808080;*/
width: 90%;
margin-bottom: 20px;
background-image: linear-gradient(to right,#808080,#808080, rgba(0, 0, 0, 0),rgba(0, 0, 0, 0),#808080, #808080);
}
hr.style-eight:after {
content: "第三方登陆";
display: inline-block;
position: relative;
top: -0.7em;
color: #808080;
/*background-color: #1D263B;*/
padding: 0 10px;
}html代码:
<hr class="style-eight">