- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
p{
width: 100px;height: 100px;
transform-origin: 0 0;
transform: rotateZ(45deg);}
这个p旋转了45度之后,怎么去获取它的宽与高?就是它旋转之后所占的空间
伊谢尔伦2017-04-17 13:31:05
var test = document.querySelector('#test');
var rect = test.getBoundingClientRect();
alert('width:' + rect.width + 'height:' + rect.height);试过很多种办法,只有这种办法有效了,我也长见识了
迷茫2017-04-17 13:31:05
//获得视觉上的宽, 高... 原答案直接用了长宽一样的模型, 导致结果出错了
//1.获得原始宽, 高
var el = document.getElementById('box'),
h = el.offsetHeight,
w = el.offsetWidth;
//2.获得旋转角度
//matrix(cosθ, sinθ, -sinθ, cosθ, 0, 0)
var transform = window.getComputedStyle(el)['transform'],
rotate = transform.slice(7, -1).split(',');
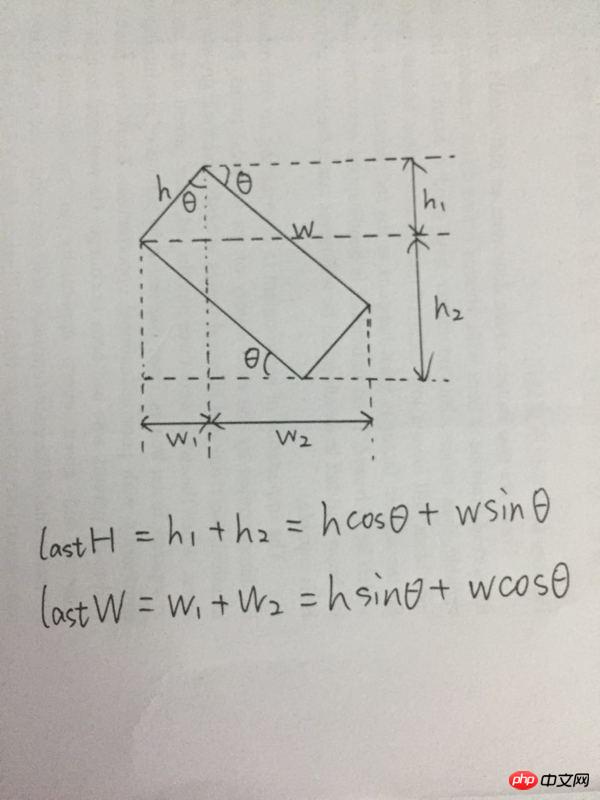
//3.计算宽度, 高度
var lastH = h * rotate[0] + w * rotate[1], //h * sinθ + w * cosθ
lastW = h * rotate[1] + w * rotate[0]; //h * cosθ + w * sinθ

大家讲道理2017-04-17 13:31:05
个人见解,不一定对。
之前怎么获取,还怎么获取。只是这时候宽高跟以往的宽高看起来有了点不一样
transform只是元素内部“看起来”发生了转变,但是元素本身还是一个长方形,永远是长方形。元素所占的空间会变成旋转后的宽高,不知你说的是否是这个空间呢?
https://jsfiddle.net/qichengzx/zkuucyvj/