html5 canvas清除绘制问题,想不影响图片,求解
首先非常感谢您能查看我的疑惑,我会在下面描述我的疑问,烦劳您看一下,非常感谢
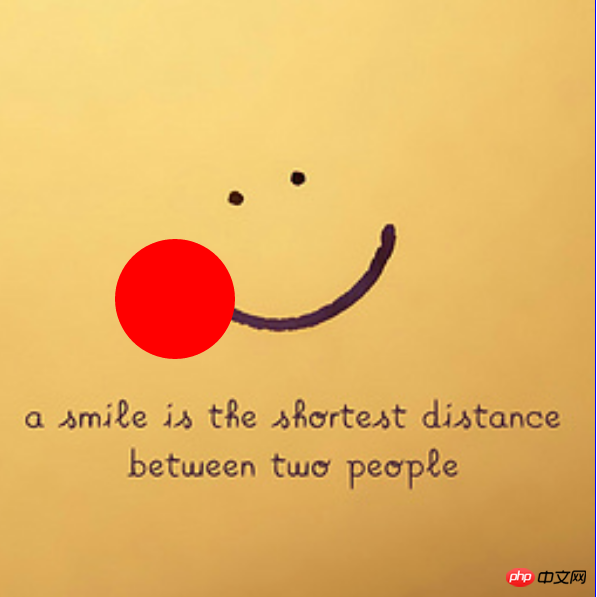
我把一张图片绘制在canvas中,效果如下.想实现的效果: 图片中红色圆形区域是目标区域,鼠标落在这里,提示正确。否则提示错误
我已经实现了点击提示效果,但是我点击了错误区域之后,会出现一个红色叉号(使用canvas绘制的);再下一次点击时候,
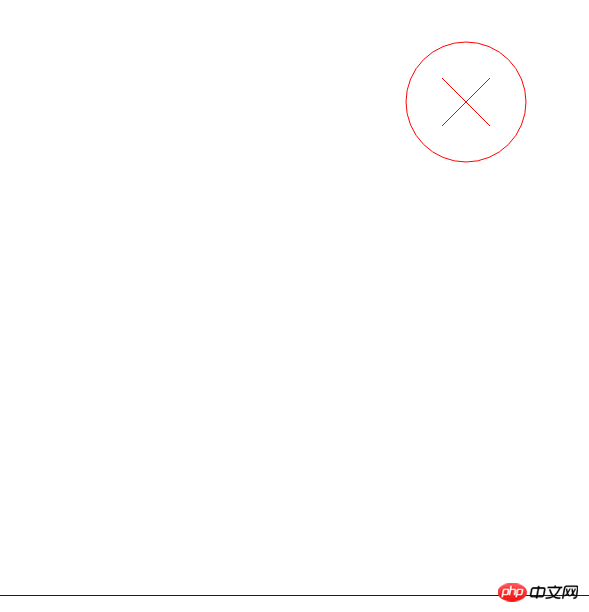
我想把之前出现的红色叉号清除(使用clearRect),但是不清楚笑脸图片,我的疑惑就是使用context.clearRect()会导致把笑脸图片也会清除,效果如下;
我的疑惑是:我想清除上一次点击出现的叉号,同时保留笑脸图片,请问有什么好的解决方案么?再次感谢您