- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
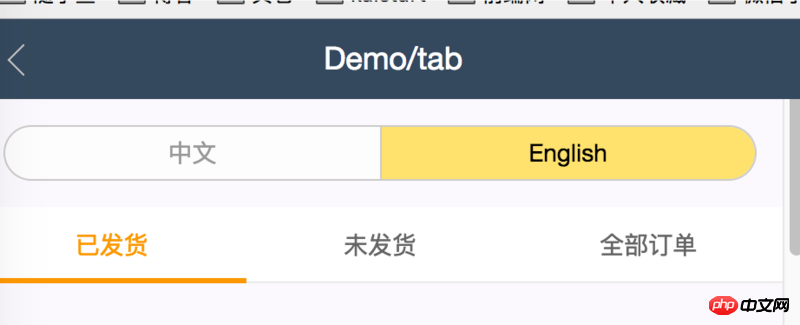
如下链接的第一个tababr,有点拖尾巴的跟进,怎么实现的?
https://vux.li/demos/v2/?x-pa...

ringa_lee2017-04-17 12:00:59
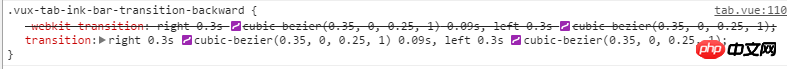
对left和right cubic-bezier 如果向左就left先快后慢,right先慢后快;如果是向右就left先慢后快,right先快后慢
伊谢尔伦2017-04-17 12:00:59
自己解决了,用的transition,每个item选中的时候border-bottom显示,然后再加一个bottom-bar用最普通的移动就是那种效果, 不需要很难的样式。
高洛峰2017-04-17 12:00:59

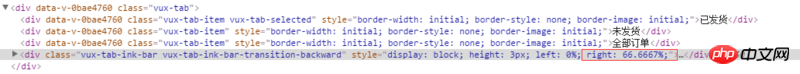
分析文档结构:
底部橙色bar是独立的p,并且是相对于父元素的绝对定位
通过点击事件确定橙色bar的right值,使用js动态修改。
其次向该p添加transition属性,达到预期效果