- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
如何使用nodejs实现前后端分离?
目前我开发的系统中,nodejs负责后端逻辑API、业务路由、渲染web前端和前端的路由关系。
结果一切都围绕着nodejs转,完全谈不上分离。
优秀的nodejs的前后端分离方案应该是怎么样的?
PS1:
现在不是很多人都在推崇使用nodejs等后端对前端进行渲染来提高加载效率吗?
如果单是做前后端分离所有请求就都用AJAX就搞定了,但是效率问题又来了。
如果把前端页面都做成模板(我用的是ejs),前后端的耦合度又太高了。
不知应如何处理这个问题,有没有成型的方案,毕竟我资历比较浅,处理不好这种问题。
PS2:
因为nodejs+前后端分离+全栈这几个概念比较火
就想着能不能利用nodejs知识 尝试一下新的东西
最好以后能同时比较好的管理webapp之类的跨平台项目的框架
(算是一劳永逸?!)
巴扎黑2017-04-17 11:55:27
http://ued.taobao.org/blog/category/bowen/frontend/
淘宝UED的这种方案其实是把Node当作大前端的一部分来的。
阿神2017-04-17 11:55:27
有好的答案吗?
我也在思考这个问题,前后端分离实践中,让nodejs单独作为页面模板渲染来用,但具体是怎么用,怎么和前端MVVM的框架结合用,如何进行共享路由?
淘宝提到了xTemplate的意思是在Node层获取了数据后直接用xTemplate进行页面模板渲染吗?那前端MVVM框架就不用路由了还是怎么说?
如果后端也用Nodejs,单独写api也感觉有点怪怪的
我现在在用vuejs.
很是困惑,不知道几个月过来题主是否已经有了答案?感谢感谢
http://segmentfault.com/q/1010000004031618
回答:
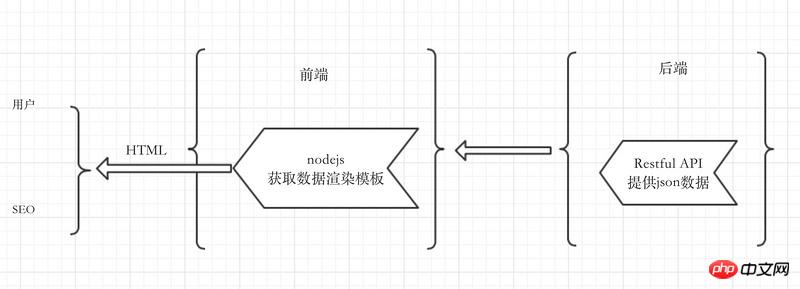
目前的分离重点就是在于让前端去用node渲染模板页面,题主想用全栈nodejs又想分离的话,依旧是将后端API用Nodejs来实现,前端还是用Nodejs去渲染,这就实现了分离了,只要你不是一个人在做事情,团队即使用同一种语言做前后端,也是无妨碍的,至少分工是明确清晰的,
前后端分离并不在意我们用什么技术去实现后端API,都是可以的,重点在于前端需要比以往承担更多工作,即获取数据渲染页面模板,以此让前后端摆脱以往模糊不清代码交织的状况,从而实现分离工作。