- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
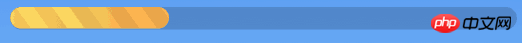
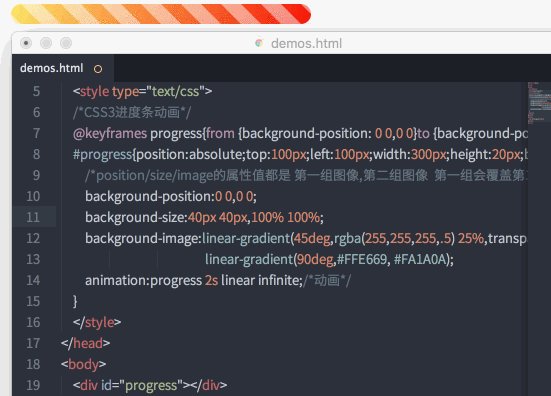
请问下图中的这种渐变效果怎么写的?从橙色转为红色。#FFE669-#FA1A0A
高洛峰2017-04-17 11:52:44
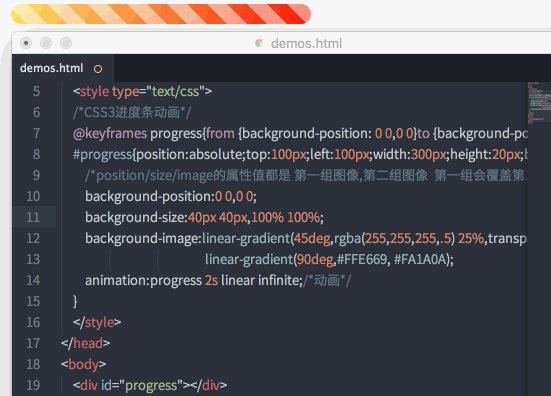
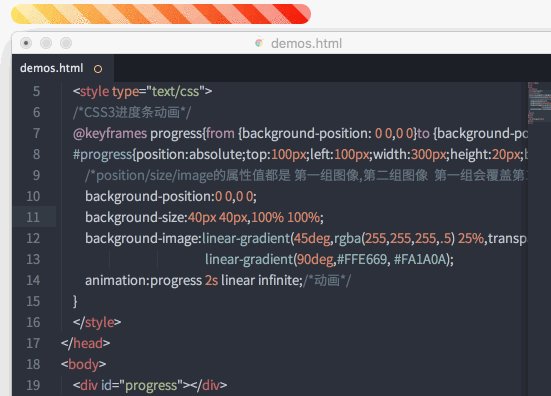
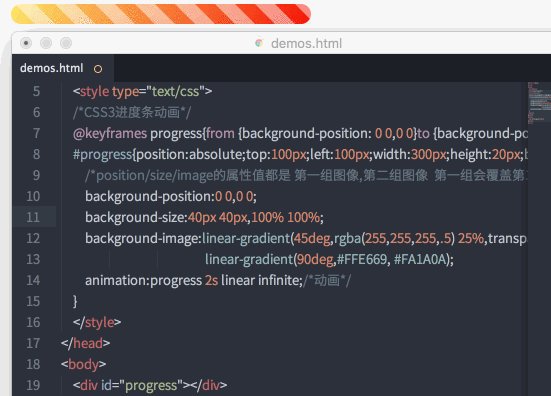
不知道这样是否满足你的要求
<p id="progress"></p>/*CSS3进度条动画*/
@keyframes progress{from {background-position: 0 0,0 0}to {background-position: 40px 0,0 0}}
#progress{position:absolute;top:100px;left:100px;width:300px;height:20px;border-radius:10px;
/*position/size/image的属性值都是 第一组图像,第二组图像 第一组会覆盖第二组,所以半透明的图片可以放在第一组*/
background-position:0 0,0 0;
background-size:40px 40px,100% 100%;
background-image:linear-gradient(45deg,rgba(255,255,255,.5) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.5) 50%,rgba(255,255,255,.5) 75%,transparent 75%,transparent),
linear-gradient(90deg,#FFE669, #FA1A0A);
animation:progress 2s linear infinite;/*动画*/
}