- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
我设置了
html{
font-size:62.5%; <!-- font-size: 10px;-->}
在iphone6上浏览没有问题,但是当我打开web chrome之后,发觉我的页面错乱。
我知道用户浏览器最小字体是12px的话,会无视这条声明,会继续12px。
即便我用于调试的浏览器设置了10px也无法保证所有用户都是如此的。(中文版chrome默认最小字号12px)
那么,我该怎么做才能在浏览器最小字号12px的浏览器上,实现 1rem === 10px 呢?
PHP中文网2017-04-17 11:48:47
用rem解決手機站自適應的問題,調試時不推薦使用chrome瀏覽器的最小字體是12號,但是在移動端頁面字體是可以小於12的,就造成所見非所得的情況。所以推薦用firefox調試。
天蓬老师2017-04-17 11:48:47
Rem 设为 20px (125%)
好处是不会出现低于最小字号 (Chrome, etc),也不会出现舍入误差 (采用百分比表示时的 IE, etc) 此外转到整数字号容易。
巴扎黑2017-04-17 11:48:47
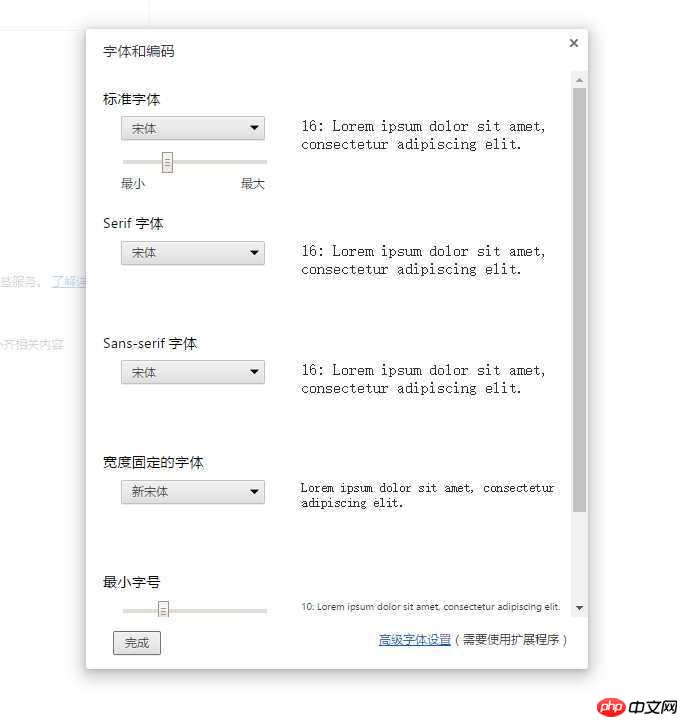
chrome 设置最小字体:高级设置/字符和编码
当然了,你能有小于12px字体的需求,应该是用在移动端的项目,开发阶段在chrome中方便调试。