- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
查资料好像是这么说的:CSS3硬件加速触发时候,会创建一个新的层,其中的图像会用GPU进行渲染,来提高性能。
这样有了一个问题呀,最近写东西时候,发现如果子级元素触发了硬件加速渲染的动画,如果父级也是硬件渲染的,就算父级没有动画效果,也会在硬件渲染层里触发父级的重绘。
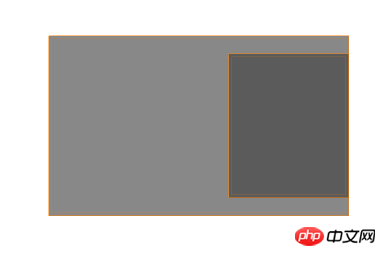
下面是我简单写了一个示例,父级.p用transform属性来调整了下位置,子元素a标签在hover时触发了opacity的过渡动画效果的话,会发现父级元素也被重绘了。
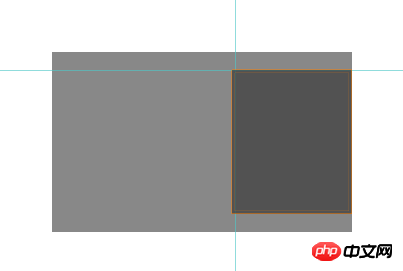
用谷歌的layer border可以看到:
父级也在层里面,而且用paint flashing也会看到,父级也会被重绘,而这根本是没必要的。。我的实际情况中,父级元素内还有个图片,如果图片被重绘的话就会变模糊一段时间。。。
如果取消了父级的transform属性,就不会触发父级的重绘了。
该怎么办才能使a标签触发动画时,不让父元素也跟着重新渲染呢?
想过更改父元素定位的方法,不用transform了。。。但是貌似还要改dom结构啊。。有没有什么设置可以让某个元素禁止使用硬件加速呀。。。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test2</title>
<style>
*{
margin: 0;
padding: 0;
border: none;
}
body,html{
width: 100%;
height: 100%;
}
.p{
width: 300px;
height: 180px;
background-color: #888;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
.p a{
position: absolute;
width: 40%;
height: 80%;
top: 10%;
opacity: 0;
transition: opacity 1s;
background-color: #333;
}
.p a:hover{
opacity: 1;
}
.prev{
left: 0;
}
.next{
right: 0;
}
</style>
</head>
<body>
<p class="p">
<a class="prev"></a>
<a class="next"></a>
</p>
</body>
</html>迷茫2017-04-17 11:48:26
可能概念没有描述清楚。
chromium/webkit硬件加速中
transform case需要3D变换才会创建新的合成层 也就是例子中translate3d(-50%,-50%,0)即可。通常启用使用translateZ(0);
opacity和过渡/动画case 需要动画执行的过程中才会创建合成层,也就是过渡或动画没有开始或结束后元素还会回到之前的状态,这也解释了例子中过渡开始和结束父极元素会重绘,过程:移除元素(这里元素是渲染内部表示RenderObject/Layer,下同)->创建合成层,过渡动画,删除合成层->移回元素;
附:这里移除父极的transform就好了可能是因为transform:translate破坏了父极的渲染层,创建了新渲染层但又未达到创建合成层(使用硬件加速)的条件,且使得其与其子元素p处于同一个渲染层(一般情况),子元素的离开和加入使其重绘。(这个结论的来源:使子元素启用硬件加速,完全脱离父元素,如给其加tranform 3d变换 translateZ(0);)