- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
demo参考:http://huzerui.com
问题:
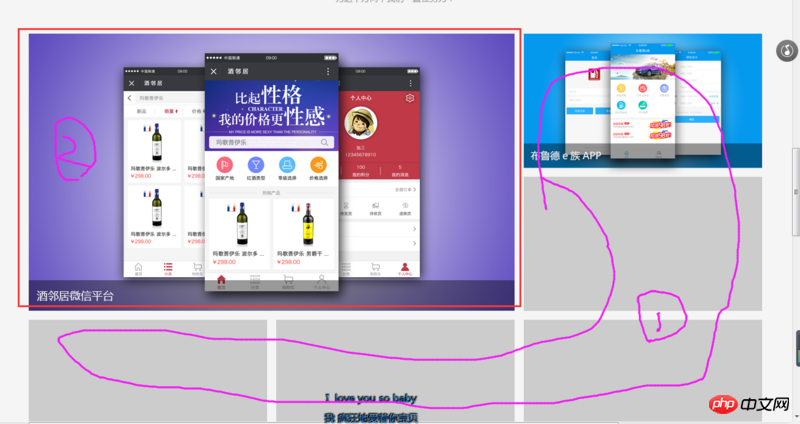
Firebug下a标签嵌入img标签,但是高度a标签始终比img标签多4个像素,a不是适应img的高度吗,这个4px怎么来的,可以去除吗?
如图:
一开始以为是默认样式有问题,添加了
*{
margin:0;
padding:0;
}
测试后没有用 然后就删了
<p>
<a>
<img>
</a>
</p>三个标签都没有高度 ,demo中p和a适应img的高度,定义了img为max-width:100%;
怪我咯2017-04-17 11:38:08
转自:http://www.zhangxinxu.com/wordpress/2015/08/css-deep-understand-vertical-align-and-line-height/
这是 line-height 和 vertical-align 造成的,被称为幽灵空白节点,解决方案有以下几种:
让 vertical-align 失效
img { display: block; }
vertical-align 默认为 baseline,更改为其他即可
img { vertical-align:middle; }
直接修改 line-height 值
a { line-height: 5px; }
修改 font-size
a { font-size: 0; }
PHP中文网2017-04-17 11:38:08
给你个方案 ,img{vertical-align:bottom},原因是这样的,图片是默认 靠 基线对其的,其实整个高度你不能理解为是靠 img的高度撑起来的,你应该理解为是靠 line-hieght撑起来的。具体内容看上楼~ 没事多看点大牛的博客!不采纳麻烦也点个赞呀~
天蓬老师2017-04-17 11:38:08
a元素是一个行内元素
img是一个行内替换元素
img元素的高度会影响其所在行内元素的的行高
行内元素在垂直方向上默认以baseline的方式的对齐。如果行内元素没有baseline,例如img元素,那么这个元素的底端就可父元素的baseline对齐
5.a元素直接放入一个img元素,看起来没有文本,实际上浏览器在渲染的时候,会认为a元素放了一个空白的字符而构成一个对齐baseline