- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

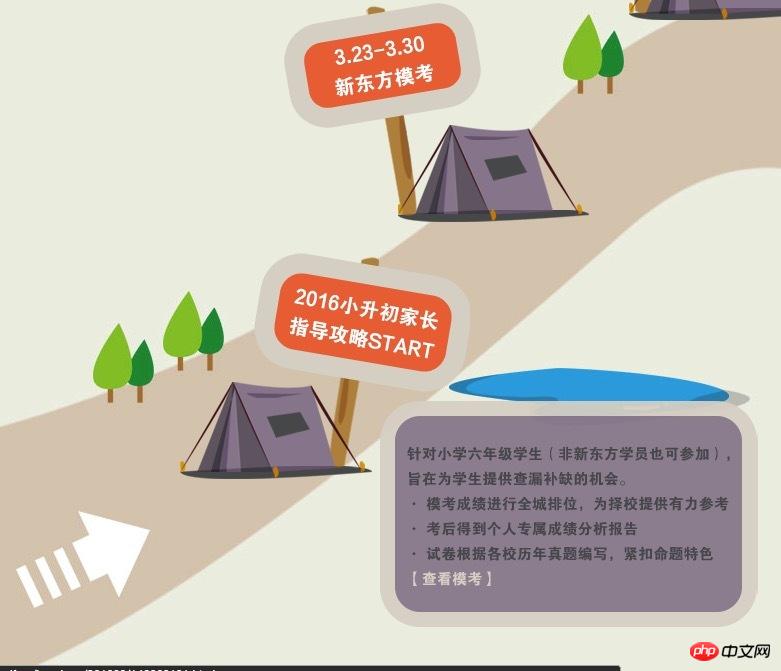
第二个CSS属性.plate-2after,使用的是雪碧图,position定位,效果应该是鼠标移到下图3.23-3.30新东方模考那个帐篷上,

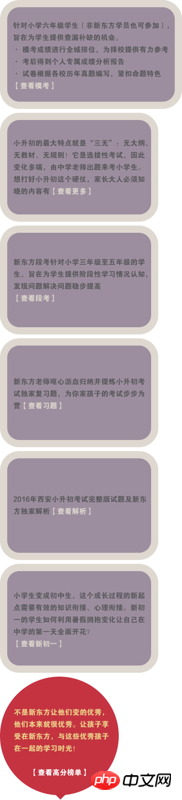
然后弹出.plate-2after中设置的雪碧图中的由上往下第二张图片(下附雪碧图)

目前可以确定jQuery的写法没有问题,问题应该是出在CSS代码上,希望有雪碧图玩的6的朋友们,帮忙看一下,是哪里需要修改,感谢了!
怪我咯2017-04-17 11:35:51
background-position定位错了。如果你css中引用的sprite.png是第三张图,.plate-2after是为了显示文字部分的那张图。那么你想显示的位置就在0 0 的地方。.plate-2after的宽度高度设置好182*108以后。
关于位置部分的css应该是
background:URL(sprite.png) no-repeat 0 0;
第一次回答问题,有表述不清的地方望见谅。:-D