- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
问题的演示地址:点击这里
想实现的布局是按照2:1:1的宽度排列,但是现在在第三个项目中如果增加了比较多的内容,这个项目的宽度就会随着内容的增加而增加,破坏了2:1:1的结构。
我在这里看到使用flex-basis:0的方式:
.column {
margin: 10px;
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0;
}
.column:first-of-type {
flex-grow: 2;
flex-shrink: 2;
flex-basis: 0;
}
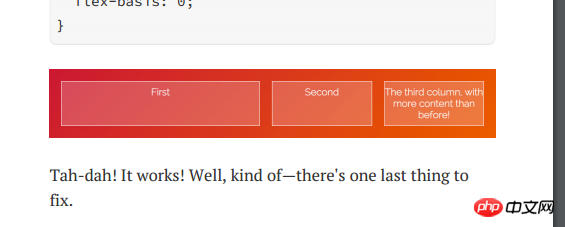
但是我这样设置了并没有产生效果,期望的效果是这样的:
请问下该怎样实现?