- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
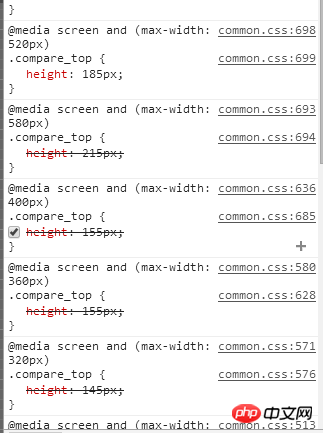
不管把浏览器缩到多小,浏览器只使用@media screen and (max-width: 520px)设置的属性?
死活不进入@media screen and (max-width: 360px)
@media screen and (max-width: 320px),
不知怎么回事?
自己写的media在这https://jsfiddle.net/bxuj0zap/