ios - iPhone自定义UIActionSheet
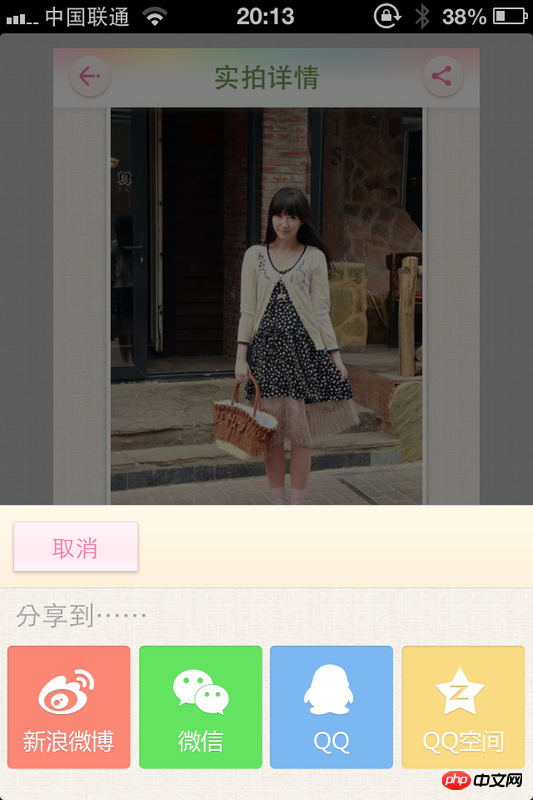
iPhone应用能不能自定义UIActionSheet的样式,默认的那个黑了吧唧太丑了
我看有些应用类似的UIActionSheet很漂亮,他们这种是完全自己实现的,还是框架有什么接口可以调用的?
类似这种:
Maison > Questions et réponses > le corps du texte
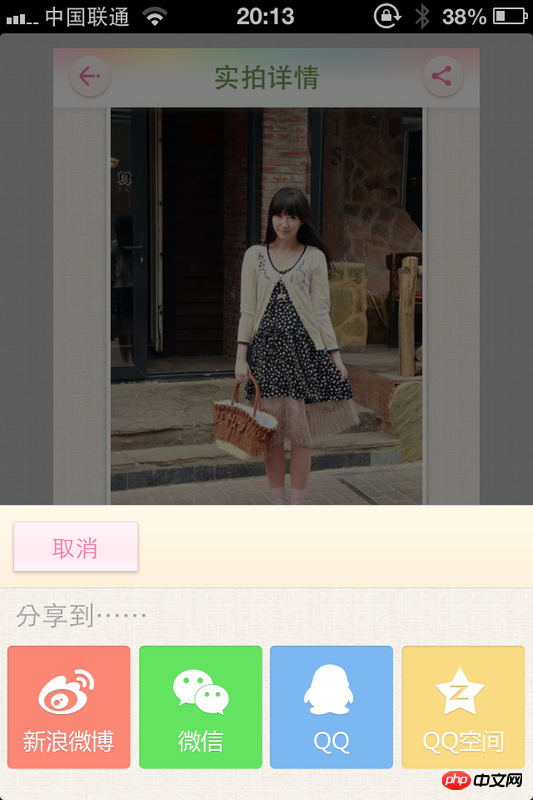
iPhone应用能不能自定义UIActionSheet的样式,默认的那个黑了吧唧太丑了
我看有些应用类似的UIActionSheet很漂亮,他们这种是完全自己实现的,还是框架有什么接口可以调用的?
类似这种:
ringa_lee2017-04-17 11:14:40
用一个黑色的底做透明度渐变动画,同时底部放按钮的视图做位移动画就可以了。
另外我建议楼主把翻页控件的贴结了~
.h:
#import <UIKit/UIKit.h>
@class YXPActionSheet;
@protocol YXPActionSheetDelegate <NSObject>
@optional
- (void)actionSheet:(YXPActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex buttonTitle:(NSString *)title;
@end
@interface YXPActionSheet : UIView
+ (YXPActionSheet *)actionSheetWithCancelButtonTitle:(NSString *)cancelTitle
destructiveButtonTitle:(NSString *)destructiveButtonTitle
otherButtonTitles:(id)otherButtonTitles, ... NS_REQUIRES_NIL_TERMINATION;
@property (nonatomic,assign) id<YXPActionSheetDelegate> delegate;
- (void)showInView:(UIView *)view;
- (void)showInWindow;
- (void)showInViewFromLeft:(UIView *)view;
- (void)showInWindowFromLeft;
- (void)dismiss;
@end
.m
//
// YXPSheetView.m
// YXPiOSClient
//
// Created by openthread on 7/27/12.
// Copyright (c) 2012 __MyCompanyName__. All rights reserved.
//
#import "YXPActionSheet.h"
#define BUTTON_LABEL_TAG 891204
@interface YXPActionSheet()
+ (UILabel *)buttonLabelWithText:(NSString *)text;
- (void)setActionSheetHeight:(CGFloat)height;
- (void)addButton:(UIButton *)button;
- (void)resizeButtons;
- (void)buttonTouched:(UIButton *)button;
@end
@implementation YXPActionSheet
{
UIView *_dimmView;
UIImageView *_sheetBackgroundView;
NSMutableArray *_buttonArray;
}
@synthesize delegate = _delegate;
+ (YXPActionSheet *)actionSheetWithCancelButtonTitle:(NSString *)cancelTitle
destructiveButtonTitle:(NSString *)destructiveButtonTitle
otherButtonTitles:(id)otherButtonTitles, ... NS_REQUIRES_NIL_TERMINATION
{
YXPActionSheet *sheetView = [[YXPActionSheet alloc] initWithFrame:CGRectZero];
if(!sheetView) return nil;
NSUInteger buttonIndex = 0;
CGFloat height = 27.0f;
if (destructiveButtonTitle)
{
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
button.tag = buttonIndex++;
button.frame = CGRectMake(0, height - 4.0f, 0.0f, 45.0f);
[button setBackgroundImage:[[UIImage imageNamed:@"YXPActionSheetDestructiveButton.png"] stretchableImageWithLeftCapWidth:22 topCapHeight:22] forState:UIControlStateNormal];
UILabel *label = [YXPActionSheet buttonLabelWithText:destructiveButtonTitle];
[button addSubview:label];
[sheetView addButton:button];
height += 59.0f;
}
va_list args;
va_start(args, otherButtonTitles);
for (NSString *arg = otherButtonTitles; arg != nil; arg = va_arg(args, NSString*))
{
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
button.tag = buttonIndex++;
button.frame = CGRectMake(0, height - 4.0f, 0.0f, 45.0f);
[button setBackgroundImage:[[UIImage imageNamed:@"YXPActionSheetButton.png"] stretchableImageWithLeftCapWidth:22 topCapHeight:22] forState:UIControlStateNormal];
UILabel *label = [YXPActionSheet buttonLabelWithText:arg];
[button addSubview:label];
[sheetView addButton:button];
height += 59.0f;
}
va_end(args);
if (cancelTitle)
{
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
button.tag = buttonIndex++;
button.frame = CGRectMake(0, height - 4.0f, 0.0f, 45.0f);
[button setBackgroundImage:[[UIImage imageNamed:@"YXPActionSheetCancelButton.png"] stretchableImageWithLeftCapWidth:22 topCapHeight:22] forState:UIControlStateNormal];
UILabel *label = [YXPActionSheet buttonLabelWithText:cancelTitle];
[button addSubview:label];
[sheetView addButton:button];
height += 59.0f;
}
[sheetView setActionSheetHeight:height];
return sheetView;
}
- (id)initWithFrame:(CGRect)frame
{
CGRect screenRect = [[UIScreen mainScreen] bounds];
CGSize screenSize = screenRect.size;
self = [super initWithFrame:(CGRect){CGPointZero,screenSize}];
if (self)
{
_buttonArray = [NSMutableArray array];
_dimmView = [[UIView alloc] initWithFrame:(CGRect){CGPointZero,screenSize}];
_dimmView.backgroundColor = [UIColor colorWithWhite:0.0f/255.0f alpha:0.5f];
[super addSubview:_dimmView];
_sheetBackgroundView = [[UIImageView alloc] initWithFrame:frame];
UIImage *backgroundImage = [UIImage imageNamed:@"YXPActionSheetBackground.png"];
backgroundImage = [backgroundImage stretchableImageWithLeftCapWidth:40 topCapHeight:40];
_sheetBackgroundView.userInteractionEnabled = YES;
_sheetBackgroundView.image = backgroundImage;
_sheetBackgroundView.userInteractionEnabled = YES;
[super addSubview:_sheetBackgroundView];
}
return self;
}
- (void)addSubview:(UIView *)view
{
[_sheetBackgroundView addSubview:view];
}
- (void)showInView:(UIView *)view
{
[view addSubview:self];
_sheetBackgroundView.transform = CGAffineTransformIdentity;
CGFloat height = _sheetBackgroundView.frame.size.height;
CGFloat superViewHeight = view.frame.size.height;
_dimmView.alpha = 0;
_sheetBackgroundView.frame = CGRectMake(0, superViewHeight, view.frame.size.width, height);
[self resizeButtons];
[UIView animateWithDuration:0.2 animations:^{
_dimmView.alpha = 1;
_sheetBackgroundView.frame = CGRectMake(0, superViewHeight - height, view.frame.size.width, height);
}];
}
- (void)showInWindow
{
[self showInView:[[[UIApplication sharedApplication] delegate] window]];
}
- (void)showInViewFromLeft:(UIView *)view
{
[view addSubview:self];
CGFloat height = _sheetBackgroundView.frame.size.height;
CGFloat superViewHeight = view.frame.size.height;
_dimmView.alpha = 0;
CGRect originFrame = CGRectMake(-height / 2 - superViewHeight / 2,
superViewHeight / 2 - height / 2,
superViewHeight,
height);
_sheetBackgroundView.frame = originFrame;
_sheetBackgroundView.transform = CGAffineTransformMakeRotation(M_PI / 2);
[self resizeButtons];
[UIView animateWithDuration:0.2 animations:^{
_dimmView.alpha = 1;
_sheetBackgroundView.center = CGPointMake(height / 2, _sheetBackgroundView.center.y);
}];
}
- (void)showInWindowFromLeft
{
[self showInViewFromLeft:[[[UIApplication sharedApplication] delegate] window]];
}
- (void)dismiss
{
[UIView animateWithDuration:0.2 animations:^{
_dimmView.alpha = 0;
if (CGAffineTransformEqualToTransform(_sheetBackgroundView.transform, CGAffineTransformMakeRotation(M_PI_2)))
{
CGFloat height = _sheetBackgroundView.frame.size.height;
CGFloat superViewHeight = self.superview.frame.size.height;
CGRect originFrame = CGRectMake(-height / 2 - superViewHeight / 2,
superViewHeight / 2 - height / 2,
superViewHeight,
height);
_sheetBackgroundView.frame = originFrame;
}
else
{
CGRect frame = _sheetBackgroundView.frame;
frame.origin.y = self.superview.frame.size.height;
_sheetBackgroundView.frame = frame;
}
} completion:^(BOOL finished) {
[self removeFromSuperview];
}];
}
#pragma mark - Private Methods
+ (UILabel *)buttonLabelWithText:(NSString *)text
{
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 320, 45)];
label.text = text;
label.font = [UIFont systemFontOfSize:19.0f];
label.textColor = [UIColor whiteColor];
label.shadowColor = [UIColor colorWithRed:44.0f/255.0f green:46.0f/255.0f blue:48.0f/255.0f alpha:1.0f];
label.shadowOffset = CGSizeMake(0, -1.0f);
label.backgroundColor = [UIColor clearColor];
label.textAlignment = UITextAlignmentCenter;
label.text = text;
label.tag = BUTTON_LABEL_TAG;
return label;
}
- (void)resizeButtons
{
CGFloat frameWidth = _sheetBackgroundView.frame.size.width;
if (CGAffineTransformEqualToTransform(_sheetBackgroundView.transform, CGAffineTransformMakeRotation(M_PI_2)))
{
frameWidth =_sheetBackgroundView.frame.size.height;
}
for (UIView *eachButton in _buttonArray)
{
CGRect buttonFrame = eachButton.frame;
buttonFrame.origin.x = 22;
buttonFrame.size.width = frameWidth - 44;
eachButton.frame = buttonFrame;
UIView *label = [eachButton viewWithTag:BUTTON_LABEL_TAG];
label.frame = CGRectMake(10, 0, eachButton.frame.size.width - 20, eachButton.frame.size.height);
}
}
- (void)setActionSheetHeight:(CGFloat)height
{
_sheetBackgroundView.frame = CGRectMake(0, 0, 0, height);
}
- (void)addButton:(UIButton *)button
{
[_buttonArray addObject:button];
[button addTarget:self action:@selector(buttonTouched:) forControlEvents:UIControlEventTouchUpInside];
[_sheetBackgroundView addSubview:button];
}
- (void)buttonTouched:(UIButton *)button
{
if (self.delegate && [self.delegate respondsToSelector:@selector(actionSheet:clickedButtonAtIndex:buttonTitle:)])
{
UILabel *label = (UILabel *)[button viewWithTag:BUTTON_LABEL_TAG];
[self.delegate actionSheet:self clickedButtonAtIndex:button.tag buttonTitle:label.text];
}
[self dismiss];
}
@end
八张切图
YXPActionSheetDestructiveButton.png
YXPActionSheetDestructiveButton@2x.png
YXPActionSheetButton.png
YXPActionSheetButton@2x.png
YXPActionSheetCancelButton.png
YXPActionSheetCancelButton@2x.png
YXPActionSheetBackground.png
YXPActionSheetBackground@2x.png
怪我咯2017-04-17 11:14:40
自己实现,自定义个view,写一个delegate,showInView,hide方法。
- (void)showInView:(UIView *)v
{
[v addsubview:self];
//通过view动画将self.center上移。
}
hide时将[self removeFromSuperView].
delegate 中定义点击了哪个按钮,在实现delegate的viewcontroller中去实现就行。