- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
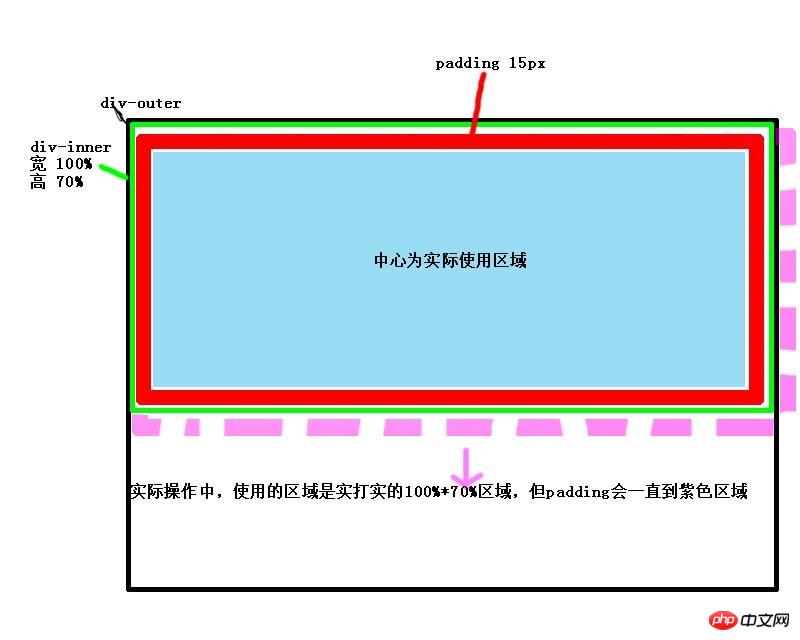
做网页布局的时候用了height+百分数去分配各个部分的空间比例,分配好后为了美观加些边框和边界距离,结果布局就乱了。padding、border的厚度没有算在百分比里,多占了一部分空间,导致排版不太对= =
有什么处理手法吗?还是习惯上不用百分比去定义高度宽度之类的?
我刚学不就,觉得这个问题可能比较普遍,应该有了比较成熟的解决办法,斗胆一问。 自己找了一个知道上的http://zhidao.baidu.com/question/394203937.html但auto属性效果不太对,p的auto是有多少内容设多少高度,textarea是按默认值设定长宽。

伊谢尔伦2017-04-17 11:05:49
发完我就看到了下面这篇文章 = = http://www.zhangxinxu.com/wordpress/2012/11/firefox-input-textarea-percent-padding-bug-fixed/
提供了三个方法: