- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
阿神2017-04-11 13:32:46
可以用前端的模板语言
也可以自己去写点简单的 举个栗子 重点是思想
公共header headerTpl.js
<header>
{{title}}
</header>html
<html>
<head>
<script src="./headerTpl.js" type="text/template" id="J_headerTpl"></script>
</head>
<body>
<p class="container J_container">
{{{header}}}
</p>
<script src="zepto.js"></script>
<script>
var title = "哈哈";
var headerTpl = $('#headerTpl').html();
var container = $('.J_container').html();
headerTpl = headerTpl.replace('{{title}}', title);
container = container.replace('{{{header}}}', headerTpl);
</script>
</body>
</html>感觉有点别扭, 如果是服务端渲染的话 用服务端的模板引擎也是可以把公共部分抽离的.
大家讲道理2017-04-11 13:32:46

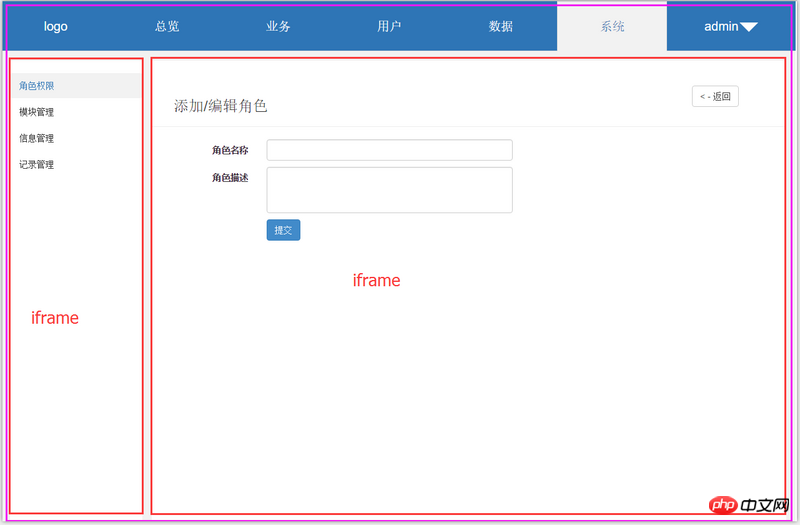
直接用iframe标签,这是我弄的一个后台,就这么包含两个iframe,点击左边的导航,右边对应切换页面。。可能会有点粗糙。不过我只能想到这个方法了。