- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
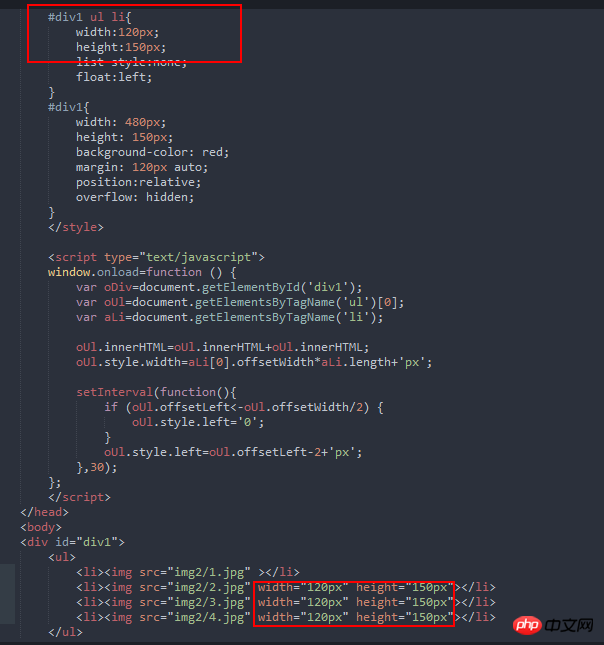
手贱试了试把在<li><img ...></li>里面的样式加了进css中li里面 但是发现显示出来就不一样了,请问这是怎么回事啊
上程序图:

效果图:红框里面的照片不能完全显示出来

迷茫2017-04-11 13:25:40
因为你的图片宽度大小实际上比你设置li为120px要宽,150px要高,给图片加上一个高宽100%的样式,就会根据父元素设置的高宽显示
#p1 ul li img{
width: 100%;
height: 100%;
}天蓬老师2017-04-11 13:25:40
#p1 ul li img{
width: 120px;
height: 150px;
}或者
#p1 ul li img{
width: 100%;
height: 100%
}