- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
默认一条消息的时候,图片效果如下:
这时候我要是插入一条消息,就会成这样:
我想让这个p插入新消息后,自动滚动到底部,像这样:
中间区域的CSS配置如下:
请问,应该怎么做?
我目前只知道要写一个p尺寸变化的触发事件, 该调用什么回调函数执行操作呢?
只用原生JS,谢谢
天蓬老师2017-04-11 12:39:53
js:
var msg = document.createElement('p');
var chat = document.getElementById("chat");
chat.appendChild(msg);
chat.scrollTop = chat.scrollHeight;jQuery:
$("#chat").append("<p>new message</p>");
$("#chat").scrollTo('100%');p高度变化事件:
<p id="chat" onresize="chat_resized"></p
或者
chatp.addEventListener("resize", chat_resized);
或者
chatp.onresize = function() {};jQuery:
$('#chat').bind("heightChange", function(){});
或者
$('#chat').bind("resize", function(){});
或者
$('#chat').on("resize", function(){});巴扎黑2017-04-11 12:39:53
我的水平菜~,原生的js不会写,只会用jq写。思路就是下面这个。
当你插入文字的时候
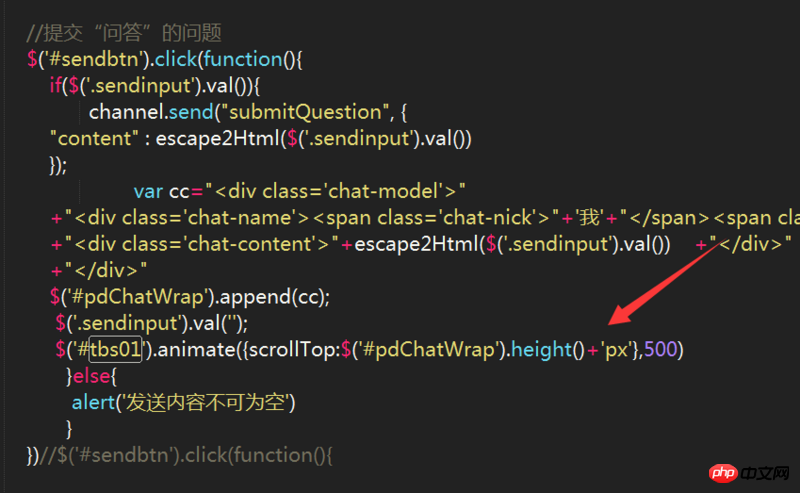
$('外层p').animate({scrollTop:$('内层p').height()+'px'},500)这个我以前就是这么写的,关键就是scrollTop值变大就行了。
迷茫2017-04-11 12:39:53
插入新消息的时候可以给新消息的p一个唯一id,然后调用下面的语句就可以了
document.getElementById("xxx").scrollIntoView();