- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
写了一个头部导航栏的html
想在多个html页面中引用,请问怎么操作?
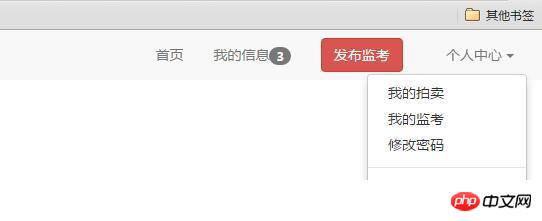
网上找了用<iframe>标签 实际效果并不好 , 导航栏中按钮下拉菜单无法完全显示
请问大牛们平时开发中怎么处理这个的
如图 :
ringa_lee2017-04-11 12:34:30
比如把头部菜单栏的HTML当作字符串放在一个单独的js文件里,
样式独立一个文件,js动画(如果有的话一个独立的文件) 用的时候去拿来把HTML插入到页面,然后该用样式用样式,该用js用js就好了。
额,上面有人说过了
PHP中文网2017-04-11 12:34:30
不需要后端语言,让运维配置SSI就可以了,这里是文档。
配置后使用很简单
<!--# include file="footer.html" -->怪我咯2017-04-11 12:34:30
楼主应该是想复用吧
1.可以用模板引擎,比如arttemplate,上手容易,功能简单,但是css样式,还有js你要再引用一次,关键他可以定义模板变量,可以改变你原来的一些内容
2.vue和react 都有组件功能<template>,其实用过这两个框架后,你这个问题就迎刃而解了
3.node.js搭配nunjucks也不错,node应该属于后端思想编写页面,处理你这个问题很简单
迷茫2017-04-11 12:34:30
如果是jsp,php等做的,拿相当简单,直接抽出一个head来就可以了。
如果是纯前端页面,填充数据进去,用node做一层渲染,用模板语言jade或者ejs等等 也可以抽出head
PHPz2017-04-11 12:34:30
这个嘛,方案多多,只要愿意尝试,在这里推荐使用 node,毕竟它也是目前一大趋势,上手比 react 等主流 js 框架都简单,结合 ejs 模板引擎,轻松解决问题,附点代码
app.engine('.html', ejs.__express);
app.set('view engine','html');要是觉得这个学习成本有点大,还可以使用客户端路由来实现,详情请戳https://github.com/flatiron/d...