- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
如题,想做一个canvas内部元素镂空的效果,但没有成功,不知道canvas能否实现这个功能;
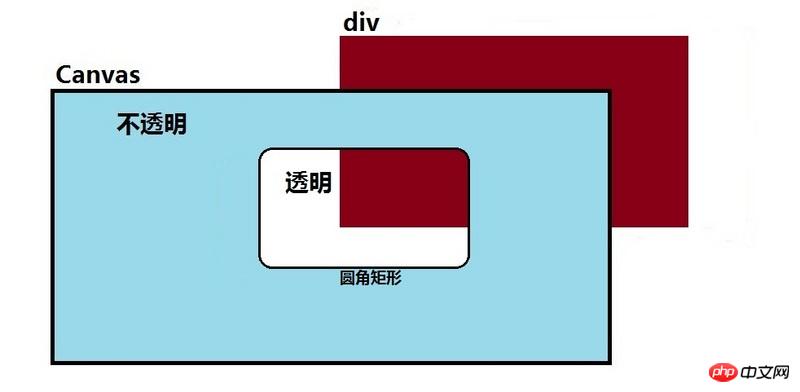
下图是我想实现的效果(元素透明可以看到底层的p),大神们能否帮忙提供一些思路/方法?
另外,canvas内的元素有无类似z-index的属性? thx...
阿神2017-04-11 12:28:09
要实现这效果有两种思路:
1,填充整个canvas,然后使用 clearRect 清除一部分,被清除的那部分就透明了
2,使用path,按照想要的范围画出来,再fill。
如果真是你图中说的样子,用 1 简单