- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
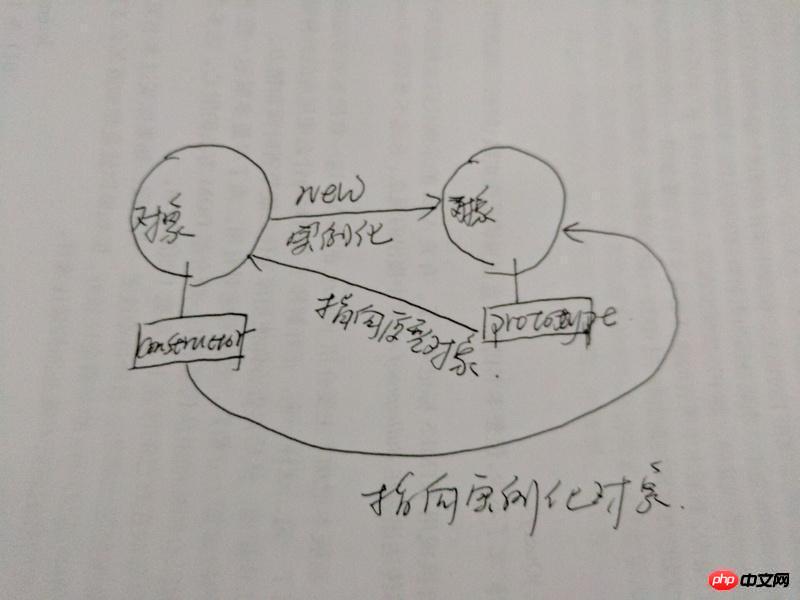
刚看了javascript高级编程,下图是我理解的部分原型关系图,方块的是属性:

function Person(){}
Person.prototype.name = "wangbajiang";
var person1 = new Person();
问点:既然constructor指向的是包含prototype属性的函数(书上这么说的),那为什么
Person.prototype.constructor会指向Person
阿神2017-04-11 12:24:16

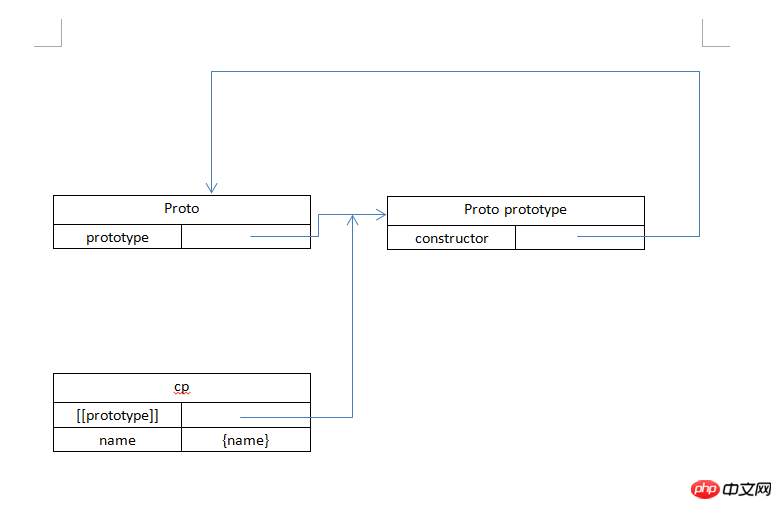
说明一下 左上角的图中Proto是构造函数,构造函数有一个属性为prototye,指向了这个构造函数的原型对象,也就是 右上角图中的Proto prototype,Proto prototype有一个属性为constructor,这个constructor又指回了构造函数Proto,如果对构造函数实例话,也就是new,那就会生成左下角图中的cp也就是Proto的一个实例,实例中有一个__proto__也就是图中的[[prototype]]指向了右上角图中的Proto prototype
PHPz2017-04-11 12:24:16
a) Prototype:每一个函数都包含一个prototype属性,这个属性指向的是一个对象的引用;而对已每一个函数(类)的实例都会从prototype属性指向的对象上继承属性,换句话说通过同一个函数创建的所有对象都继承一个相同的对象。
b) 通过new 关键字和构造函数创建的对象的原型,就是构造函数的prototype指向的那个对象每一个函数的Prototype属性指向的对象都包含唯一一个不可枚举属性constructor,该属性的值是这么一个对象:它指向了它所在的构造函数。
var obj = function () {
this.a = 'a';
}
obj.prototype.say = function () {
console.log("say")
}
var nobj = new obj();
console.log(nobj.constructor===obj);//TRUE
console.log(nobj)
var OP=function(){
this.a='a'
}
OP.prototype={
/*让constructor指向OP解决办法
constructor: OP,*/
say:function(){
console.log("say")
}
};
var p =new OP();
console.log(p.constructor===OP)//FALSEPHPz2017-04-11 12:24:16
可以打个比方这么说,比如你(通过new实例出来的新对象)在武林一门派下学得武艺终于出山,不料还是被收拾了,这个时候脑子里突然蹦出了师傅的元神(new实例的构造函数),他出手来了几招,这些招式(方法、属性)其实你都有,因为通过原型链继承而来的,而师傅的这些招式就在他的原型(Person.prototype)上,每一个函数都有constructor属性,它指向的是他所在的构造函数,当然也就是这个Person构造函数了~
巴扎黑2017-04-11 12:24:16
function Person() {
}当 Person 用 new 调用的时候,它是一个构造函数,即 constructor。其它情况下调用,它不是构造函数,只是一个普通函数。只有在它是构造函数的时候,prototype 才有意义。
Person.prototype 是一个对象,这里 Person 是包含这个 prototype 属性的那个函数。所以,那句话说“包含 prototype 属性的函数”,在这里是指 Person。这里提到的 prototype 不是一个名称,而是指的特定的这个 prototype 对象。
PHP中文网2017-04-11 12:24:16
Person.prototype.constructor = Person首先每个prototype对象都有一个constructor属性指向它的构造函数
出现这段代码的原因是,在原型继承时,
Person.prototype = Object.create(Man.prototype)很奇怪,Person.prototype的constructor属性会消失,所以必须要使其constructor属性设置为其构造函数,让原型链不混乱
天蓬老师2017-04-11 12:24:16
既然constructor指向的是包含prototype属性的函数(书上这么说的),那为什么
Person.prototype.constructor会指向Person
你上面这段话没啥毛病啊,这里的prototype不就是函数Person的属性,包含prototype属性的函数不就是Person函数