javascript - 为嘛用offsetX给元素设置样式时鼠标位置的跨度相差这么大,不设置元素样式时才恢复正常呢?

我是想让鼠标在body上移动时,让某个p元素跟随光标移动。
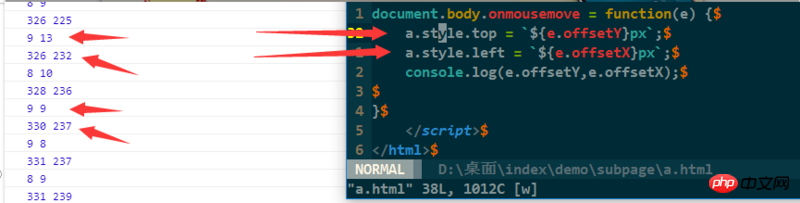
但是用offsetX和offsetY属性设置p元素的样式,鼠标的坐标跨度过大,出现的效果并不是平滑移动,而在body的左上角和鼠标之间跳跃。但是去除了两条设置样式的语句之后,console出来的鼠标坐标又恢复正常了。咋回事?
//去除的设置样式的语句
a.style.top = `${e.offsetY}px`;
a.style.left = `${e.offsetX}px`;鼠标坐标恢复正常的截图