- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
我们用开发者工具选定某个元素,可以在旁边看到它的宽度和高度。但是用代码输出它的宽度和高度时,总是不一样,请问该怎么获取到chrome开发者工具显示的那个尺寸?
谢谢
大家讲道理2017-04-11 11:35:24
谢邀.
先点下:
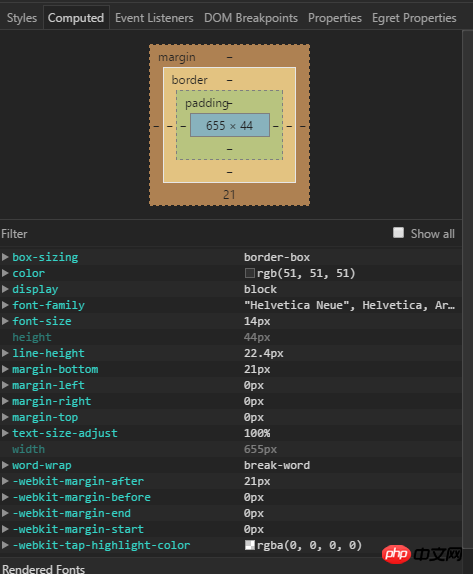
这个,然后移到你要查看的元素上,然后页面上会叠加一个尺寸,也可以点下元素之后在Computed面板看到完整的盒模型尺寸和计算后的样式:

另外如果是代码问题,请把代码贴上来看下~
ringa_lee2017-04-11 11:35:24
如果获取盒子模型的高度,可以有不同的方法,例如
首先获取元素var op=document.getElementById("p"),最简单的就是ope.style.width
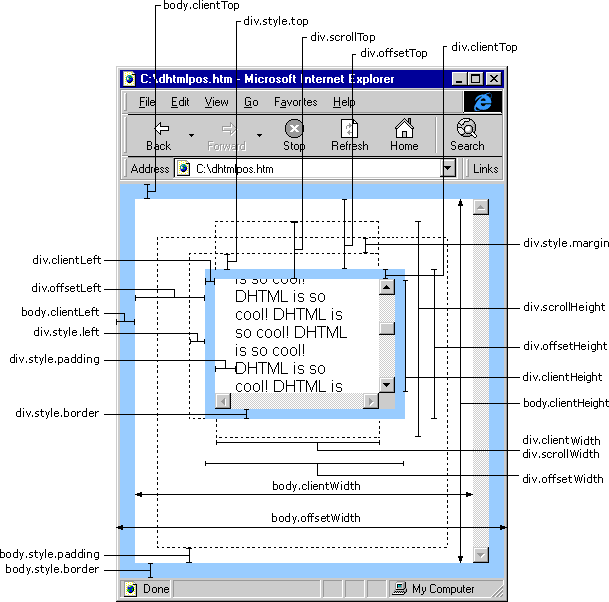
JS 盒模型 scrollLeft, scrollWidth, clientWidth, offsetWidth等等,根据不同的需求获取不同的结果,给你贴图仔细看看吧!