javascript - js 作用域问题
有一个问题,麻烦大家看看我的思路对不对
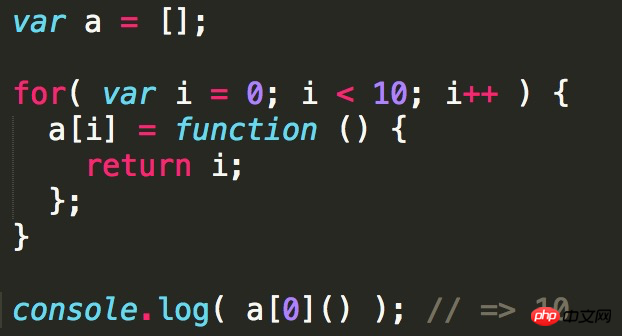
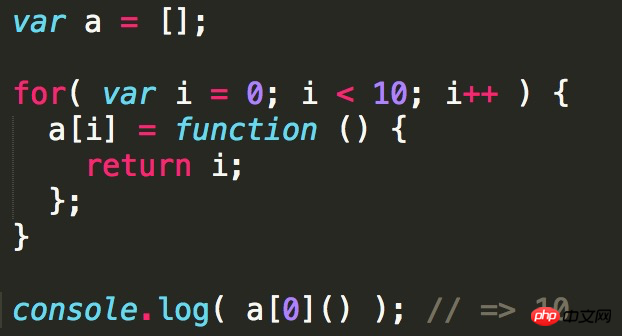
为什么每次 i 返回的都是 10?

一个函数定义了但没有调用,就不会运行里面的代码,得等到运行的时候才会去找变量 i,但是调用的时候 for 循环已经结束,又因为 i 是全局的变量,所以每次都是 10
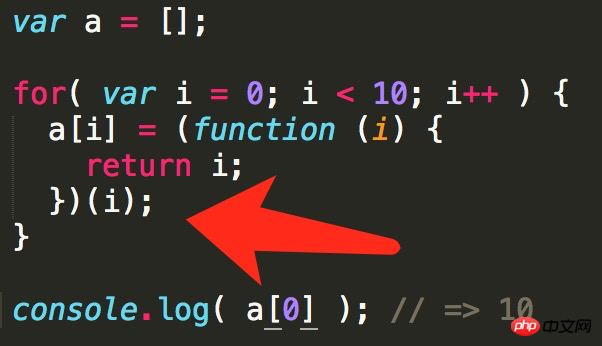
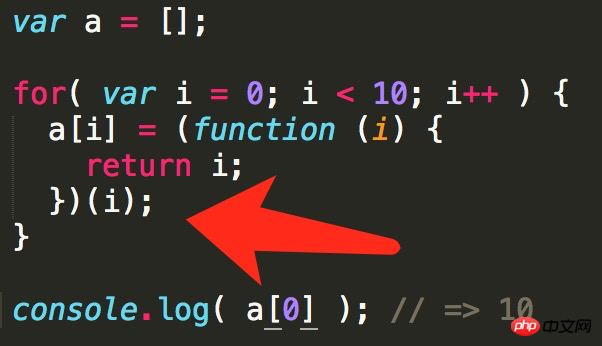
如果我改成 iife 的形式,代表的是,我有十次循环,但是每一次的循环后面的函数都立即执行了,所以当前的 i 就被当时存储了,而不是调用的时候才存储。
Maison > Questions et réponses > le corps du texte
有一个问题,麻烦大家看看我的思路对不对
为什么每次 i 返回的都是 10?

一个函数定义了但没有调用,就不会运行里面的代码,得等到运行的时候才会去找变量 i,但是调用的时候 for 循环已经结束,又因为 i 是全局的变量,所以每次都是 10
如果我改成 iife 的形式,代表的是,我有十次循环,但是每一次的循环后面的函数都立即执行了,所以当前的 i 就被当时存储了,而不是调用的时候才存储。
高洛峰2017-04-11 11:18:09
经典问题啊,js高程里好像也用的这个例子。
你只要这么想,一个方法定义了,你只要不执行,方法里的代码永远不会运行。所以说,定义方法时,根本没人关心
return i这个i是啥,只有执行的时候才会去找i,这时候i已经是10喽。
为什么立即执行函数可以解决这个问题呢,原因并不是你理解的那样。因为立即执行的并不是a[0]函数本身,而是它的外层函数
(function(i){
a[i]=function(){
return i;
}
})(i)你说的立即执行应该是这种情况吧。可以看到a[i]并没有执行,立即执行函数在这起的作用是划出一块作用域。这是一个典型的闭包,因为闭包的原因,i在立即执行函数执行完后不会被销毁,当a[i]执行时,会先找到闭包中的i,而不是全局的i。所以才会出现正确的结果。
阿神2017-04-11 11:18:09
i是全局变量,循环定义的函数中的i是相同的,都是指全局作用域中的i。
循环结束后才会执行console.log,此时全局作用域中的i已经为10,所以函数调用的i为10
至于第二个改成 iife
var a=[];
for(var i=0;i<10;i++) { //每次循环执行一次函数
a[i] = (function (i) { //iife参数i为执行时全局作用域中的i
return i; //返回i,这个i是局部变量
})(i)
}
console.log(a[5]); //5等价于
var a=[];
for(var i=0;i<10;i++) {
a[i] = i;
}
console.log(a[5]); //5