- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
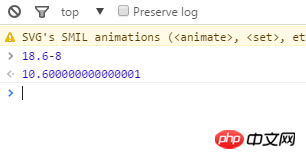
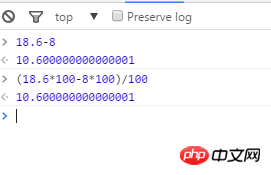
 这个用js怎么解决,我们是金融公司,所以希望有好的解决方案,两个数同时放大也一样
这个用js怎么解决,我们是金融公司,所以希望有好的解决方案,两个数同时放大也一样
PHP中文网2017-04-11 11:05:38
javascript天生的浮点数机制注定它不应该用于需要精确计算的应用中,虽然有好的解决方案,当对于需要精确计算的建议还是交给后台(非nodejs)来完成。曾经有人用nodejs去做3D打印,结果你懂的。。。
高洛峰2017-04-11 11:05:38
js 中没有真正意义上的浮点类型吧!
js中的数值运算都会先转换成二进制,然后再进行运算。
由于有些小数在转换时会产生无限循环,所以........
如果用js使用浮点类型的运算,最简单就乘以一个N*10的倍数,最后再除(上面也有说)
具体的解释
伊谢尔伦2017-04-11 11:05:38
证明 0.99999... = 1
cause: 0.99999... 9 = 0.99999... (10 -1 ) = 9.99999.. - 0.99999... = 9 = 1 * 9
so: 0.99999... = 1
如果不是金融的话,取一下小数位数吧
伊谢尔伦2017-04-11 11:05:38
这是任何语言都存在的,"浮点数的精度问题", 在其他语言里面都有一个高精度数学模块能够处理这类型的需求,比如php中的bc模块 js中,就量力而行吧, 手动的控制小数位
天蓬老师2017-04-11 11:05:38
好久以前写过一个小库,自以为还挺好用的。核心也就是先转整数,运算完成再转小数,当然转的方法不是像@mcfog兄反对的那样直接乘以100,要不还是会出现问题的,而是先转字符串去掉小数点。
用法如下:
//使用数字的literal表示,创建一个Decimal对象
var d1 = new Decimal(3.68);
//调用该对象的四则运算方法,得到一个新的Decimal对象
var res=d1.add(2.25);
//调用该对象的valueOf方法,得到数值
alert( res.valueOf() ); //显示 5.93
//或者调用该对象的toString方法,得到数值的字符串表示
alert( res.toString() ); //显示 5.93
//可用的运算方法对应四则运算的+、-、×、÷
var d1 = new Decimal(3.68);
var res=d1.add(2.25);
assertEquals("3.68+2.25", "5.93", res.toString());
var d1 = new Decimal(3.68);
var res=d1.minus(2.25);
assertEquals("3.68-2.25", "1.43", res.toString());
var d1 = new Decimal(2.22);
var res=d1.multiply(3.33);
assertEquals("2.22*3.33", 7.3926, res.valueOf());
var d1 = new Decimal(6.66);
var res=d1.pide(2.22);
assertEquals("6.66/2.22", 3, res.valueOf()); 源码在这里下载:https://pan.baidu.com/s/1qYwGOP2