- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
以前我知道一种方法:它的机制是:比如div,我设置它的宽高为100px,然后设置border:50px solid transparent;即设置4个向内延伸的透明边框;
再根据需要三角形的朝向比如朝下就设置border-top:red;将需要的边框上色,这样就得到红色的三角形。
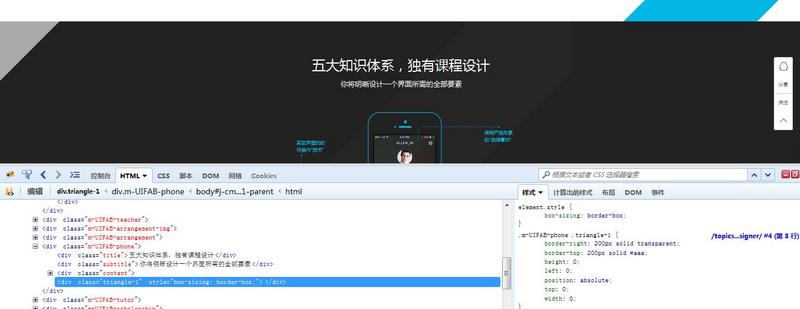
但是对于图中

以下代码:.m-UIFAB-phone .triangle-1 {
border-right: 200px solid transparent; border-top: 200px solid #aaa; height: 0; left: 0; position: absolute; top: 0; width: 0;
}
是生成左上角灰色等边三角形的css。
但是我不理解它生成的机制。设置在宽高为0情况下,设置border-top和border-right是如何起作用的。对于box-sizing为border-box和content-box这样的css相同吗?最好可以画图表示一下三角形的形成过程,解释下 border-right: 200px solid transparent;和 border-top: 200px solid #aaa;各自的作用谢谢。
三叔2016-10-26 16:12:33
生成的机制我不清楚,我说说我的见解,如果有错请各位大牛指出!
1、设置在宽高为0情况下,设置border-top和border-right是如何起作用的?
答:设置的宽高只是内容显示区域的宽高,border是边界,所以宽高=0,border还是存在的。

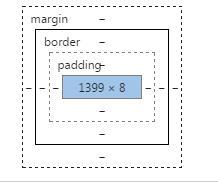
2、对于box-sizing为border-box和content-box这样的css相同吗?
答:贴上w3school的说明,如下
content-box 这是由 CSS2.1 规定的宽度高度行为。宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框。
border-box 为元素设定的宽度和高度决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
inherit 规定应从父元素继承 box-sizing 属性的值。
3、三角形形成不知道怎么说,画了一张图。。。应该有用吧。。。见谅

4、解释下 border-right: 200px solid transparent;和 border-top: 200px solid #aaa;
border-right:大小 样式(solid 实线) 颜色值(transparent 透明)
菜鸟献丑了。。。表达不清楚或有错的请见谅。。。。。。