- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

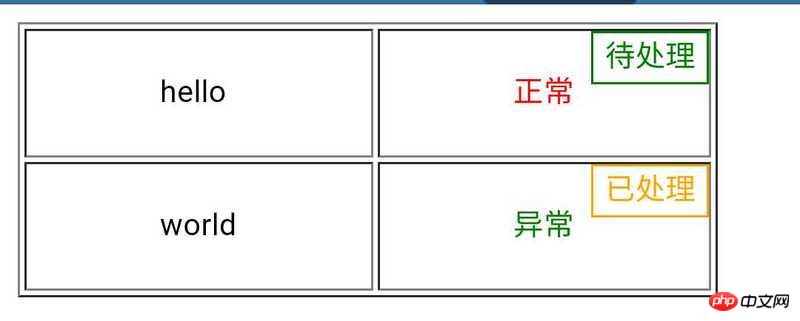
想问下table单元格内这种如图这种效果是怎么实现的,(这种是类似悬浮的效果还是水印的效果)
巴扎黑2017-04-11 10:03:52
简单写了一点:
html:
<table border=1>
<tr>
<td>hello</td>
<td class="tip warn">
正常
<span class="undiscuss">待处理</span>
</td>
</tr>
<tr>
<td>world</td>
<td class="tip normal">
异常
<span class="discuss">已处理</span>
</td>
</tr>
</table>css:
td{padding: 20px 60px}
.tip{position:relative}
.warn{color: red;}
.normal{color: green}
.undiscuss{position: absolute;right:0;top:0;padding:3px 5px;border:1px solid green;color:green
}
.discuss{position: absolute;right:0;top:0;padding:3px 5px;border:1px solid orange;color:orange
}效果:
怪我咯2017-04-11 10:03:52
用:after伪类实现
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<table border=1>
<tr>
<td class="undiscuss">
正常
</td>
</tr>
<tr>
<td class="discuss">
异常
</td>
</tr>
</table>
<style type="text/css">
td{padding: 20px 60px; position: relative;}
td.undiscuss:after,td.discuss:after{
position: absolute;right:0;top:0;padding:3px 5px;
}
td.undiscuss:after{
border:1px solid green;color:green;content: "待处理";
}
td.discuss:after{
border:1px solid orange;color:orange;content: "已处理";
}
</style>
</body>
</html>