node.js - javascript作用域的问题,就是内嵌函数访问外层函数变量的问题,求大神指导我?
众所周知,在javascript中,内嵌函数,可以访问所有外层函数的变量,这个是由著名的js作用域链实现的,但是我只是从语法特性的角度去理解这个知识点的,不知道里面具体原理是什么呢?
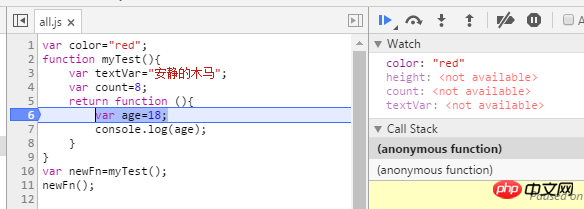
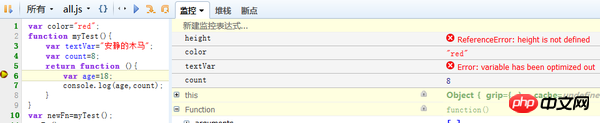
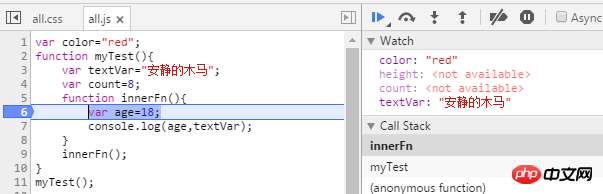
就比如,我们在chrome中去尝试这个访问:
我们发现:height变量压根不存在,肯定为not available,但是局部变量textVar和count也是not available;color作为全局变量可以访问到,值就是red。
下面是firefox里面的测试结果:
firefox中,height变量height is not defined很好理解,但是textVar和count爆出错误variable has been optimized out是什么意思?
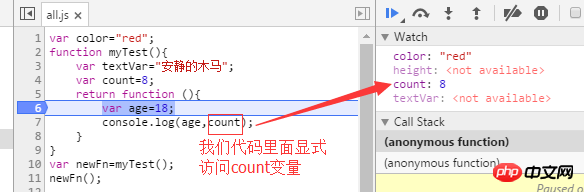
我们稍微修改下代码:
这次,我们特意在内嵌函数里面访问下count变量,count变量的值在Watch里面正确读取到了,但是textVar依旧没有被访问到,相对于上面那个测试,是不是很奇怪?js解释引擎到底怎么处理类似逻辑的?
下面是firefox里面的测试结果:
这个测试结果和chrome测试结果保持一致,就不累述了。
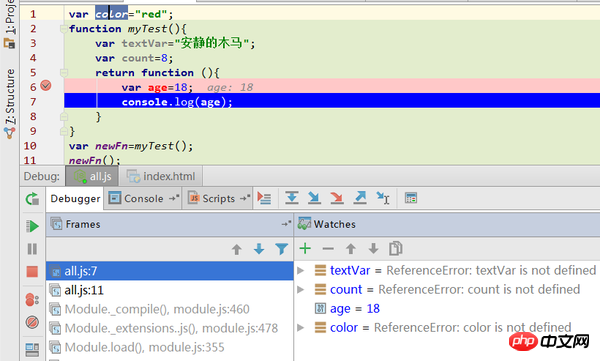
为了进一步研究,我们写nodejs测试,用webstorm对nodejs代码调试:
看了一下Watchers,发现nodejs简直丧心病狂,全局变量color都变得不可访问了。
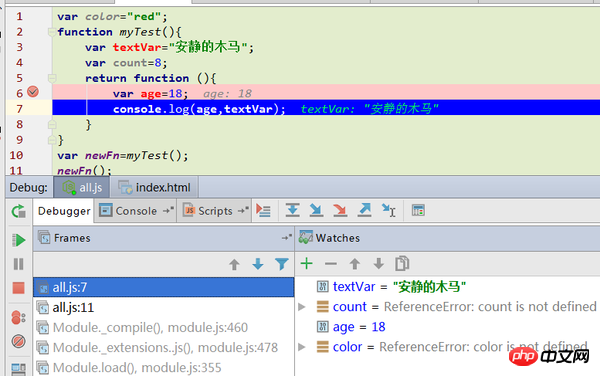
仿照上面的套路,我们在函数里面显式访问textVar,结果是:
显式访问textVar变量,textVar在Watchers里面访问到了。

很多小伙伴认为我在讨论闭包问题,我在此申明下,我讨论的是js作用域链问题:
不是闭包吧,还是一样的测试结果!!!我讨论的是js作用域链的问题,探究的是js作用域的底层实现,虽然是个小美工,但是想跟你们多学点东西嘛。