- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
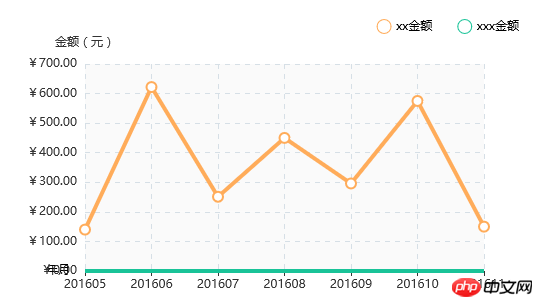
下面这张图是正常情况下的折线图,现在需要的效果是把x轴的名称(年月)移动到图示指定区域,这样图表区域就可以撑满到右边边界了
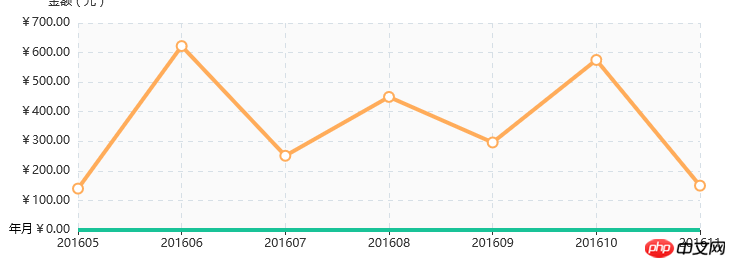
然后就有了下图
图表是用百度图说绘制的,未找到调整坐标轴名称位置的参数,网上也未搜到,求助大神
使用nameGap参数,拉开了与X轴的距离 如下图
但是查了下文档好像没法拉开与Y轴的距离 使(年月)和(201605,201606...)在一条水平线上