- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
<!--登陆-->
<p class="login">
<p class="form-item form-input-wrapper form-item-username">
<label for="login-username" class="login-username">账号</label>
<input type="text" id="login-username" placeholder="手机号/邮箱/会员名">
<span class="pull-right">
<i class="ico-del"></i>
</span>
</p>
<p class="form-item form-input-wrapper form-item-username">
<label for="login-password" class="login-password">密码</label>
<input type="text" id="login-password2" placeholder="请输入登录密码">
<input type="password" id="login-password" placeholder="请输入登录密码">
<span class="pull-right">
<a href="##" class="pwdBtnShow" issshow="false">
<i class="ico-del"></i>
<i class="ico-hidden"></i>
<i class="ico-show"></i>
</a>
</span>
</p>
<input type="submit" value="登录" id="login-submit" class="btn btn-top pass-button-full">
<span class="forget mt421">
<a href="" class="">忘记登录密码?</a>
</span>
</p>ajax
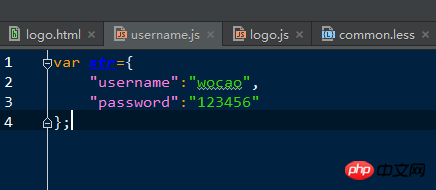
js调用


三个问题:
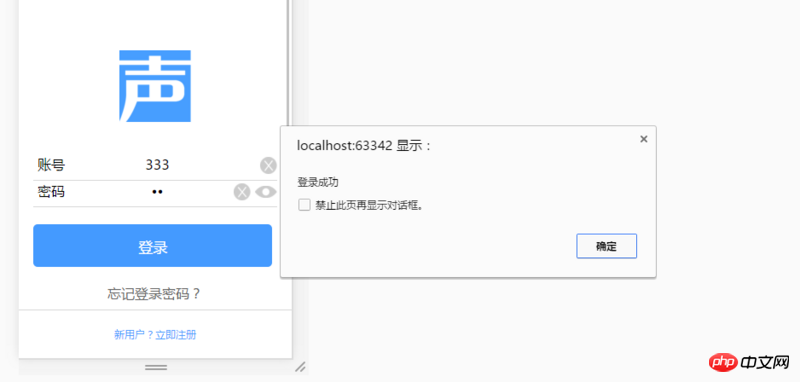
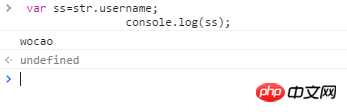
1.页面上我输入的是333.跟json里的usernamne:"wocao"; 但为什么显示登陆成功?不应该是显示账号或密码错误吗?
我不想用php或者json因为我懒得开服务器。 只能用js文件这种方法可以吗?
如果加载 script文件 那跟的get和post有什么区别呢?
PHP中文网2017-04-10 18:07:16
1.你post传了数据,username里面也没接收,又因为请求了这js文件,所以有data。
2.js会下到本地执行,很不安全,如果,你只要简单的验证,那跟返回的data值比比不就完了么
3.对于你这情况,应该没啥差别的,有参无参都一样
天蓬老师2017-04-10 18:07:16
首先能弹出“登录成功”说明已经取到username.js里面的数据,但你的语法没有对输入的用户名和username.js里面的用户名进行对比,当然不会执行else这一步拉~