- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Ajax请求正常触发,Node.js取数据成功, $("#contentBox").html(rs)之后空白,单独取$("#contentBox").html(rs[0].flowingNum)能打印数据。不知道这段怎么写,求指点!
代码如下:
$(".searchElement").change(function() {
var url = "/Admin/CustomerOrder/Auto/";
$.get(url, {
status: $("#status").val(),
fromTime: $("#fromTime").val(),
toTime: $("#toTime").val(),
}, function(rs) {
$("#contentBox").html(rs);
});
});<tbody id="contentBox">
<% rs.forEach(function(item){ %>
<tr>
<td class="text-center"><%= item.flowingNum %></td>
</tr>
<% }) %>
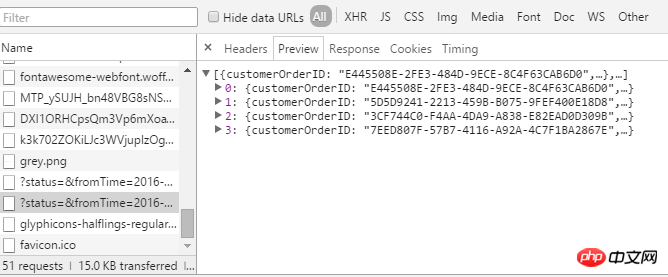
</tbody>发出AJAX请求后返回的数据如下图:
PHPz2017-04-10 17:48:19
var html=''; //自己拼接的Html字符串
$("#contentBox").html(html);
====2016-03-21 13:28更新====
你请求/Admin/CustomerOrder/Auto/ 返回结果是Json。
如果后台采用Express框架 可以res.render('view'); 返回渲染后的html。
然后你就可以直接$("#contentBox").html(html);了