- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte


@RequestMapping(value = "/displayAll",method = RequestMethod.GET)
public Page<Department> findAllDepartments(@RequestParam(value = "page")Integer page, @RequestParam(value = "rows")Integer size){
// Sort sort = new Sort(Sort.Direction.DESC,"id");
// Pageable pageable = new PageRequest(page,size,sort);
System.out.println("page:"+page+"rows:"+size);
Pageable pageable = new PageRequest(page-1,size);
return this.departmentService.findAllDepartment(pageable);
} $(function () {
$('#tt').datagrid({
title:'增删改查模板表',
iconCls: 'icon-ok',
toolbar:'#toolbar',
// 只要这里一改成get方式
method:'get',
url:'/displayAll',
width: 500,
height: 300,
singleSelect: true,
rowNumbers: "true",//显示行号
remoteSort: false,//对本地数据进行排序
fitColumns:true,//自适应表格大小
frozenColumns: [[{ field: "chk", "checkbox": true}]],//单选框
columns: [[
{field: 'id', title: '编号', width: 70, align: 'center'},
{field: 'departmentName', title: '学院', width: 80, align: 'center'}
]],
pagination: "true",//分页
});
//分页用的获取datagrid中的详细内容,后台只需要获取easyui自动提供pages和rows(我好像需要一个rows)即可。
var p = $('#tt').datagrid('getPager');
$(p).pagination({
showPageList:false,
beforePageText: '第',//页数文本框前显示的汉字
afterPageText: '页 共 {pages} 页',
displayMsg: '当前显示 {from} - {to} 条记录 共 {total} 条记录',
onBeforefresh:function () {
$(this).pagination('loading');
alert('before refresh');
$(this).pagination('loaded');
}
});
});
阿神2017-04-10 17:46:58
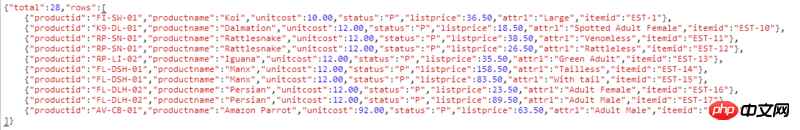
easyui datagrid 需要的数据可以是一个模型数组,也可以是一个包含 rows 和 total 的对象。
如果你在客户端分页,直接返回包含所有数据的数组应该就可以了。
如果你是在服务器端分页,就需要返回当前页的 rows 和总数据条数 total,比如官方给的示例数据: