- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
图片之前已经加载了,就是img.src = 'xxx1', img.src = 'xxx2';
现在想让img.src 交替变换xxx1与xxx2,怎么让img不发送请求,而直接使用缓存?
或者有没有别的替换方法?假设要替换的图片有很多张,例如xxx1,xxx2...xxx10...?
如果用精灵图的话,假设这些图片都是背景图,很大的,有没有什么影响?
PHPz2017-04-10 17:36:19
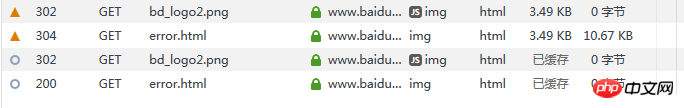
方案1.dom节点的隐藏显示方案2.src的改变,再次请求应该是302了,也是缓存。304才是缓存
方案3.css精灵
方案4.class背景图