- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
如图
这是一个表单的输入框,它的html如下:
<li>
<p>
<label>用 户 名</label>
<input type="text" name="u_name" id="u_name" class="w_txt">
<p class="v_menu">请输入用户名</p>
</p>
<span class="p_txt"></span></li>
li中的p标签为一个遮罩层(点击输入框/输入框Onfocus时隐藏,并使输入框为获取焦点状态),获取焦点时如图:

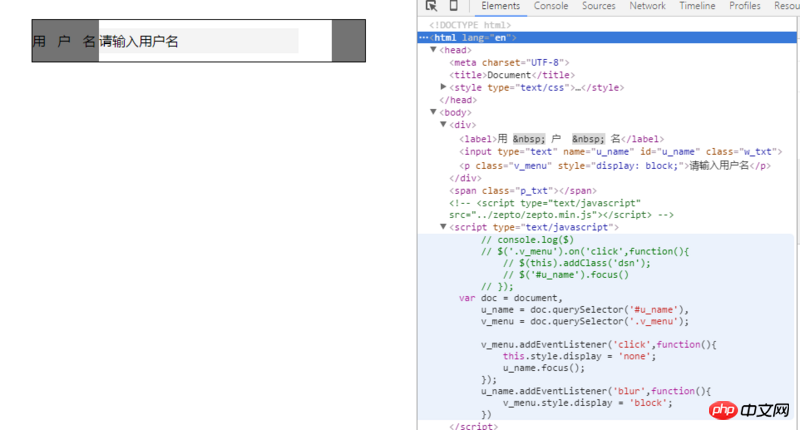
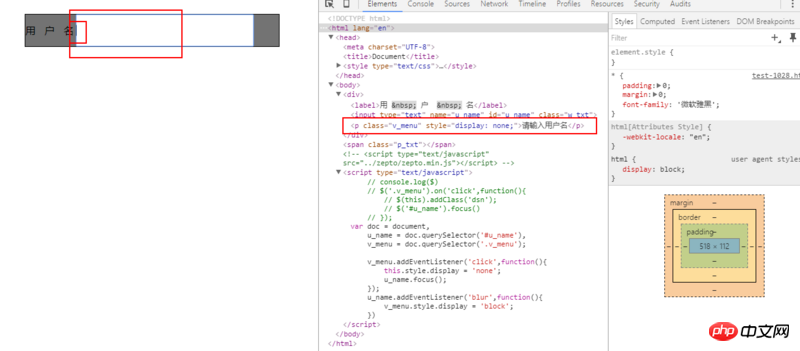
现在问题来了:因为p标签是定位在input上的遮罩层(z-index较高),当我想点击输入框,获取焦点,开始输入的时候,其实并没有点到输入框(有点绕),我给p标签绑定了click事件,点击就隐藏,可是input标签并没有获取到焦点,效果如图:

我该怎么样实现点击p标签,遮罩层隐藏,同时对应的输入框获取焦点--感觉就像是直接点击到了ipnut,获取焦点一样一样的(单独的获取输入框焦点,和隐藏遮罩层能实现,两个效果加在一起先后实现就弄不来了),是用事件冒泡?不过这冒泡是嵌套层级关系才适用吧?这同级元素如何冒泡?或者有其他方法?求指教
事件冒泡是无法解决这样的需求的--不是所有的事件都能冒泡,例如:blur、focus、load、unload(看资料找到的)
PHP中文网2017-04-10 17:25:11
厉害了word哥,你们老板真是个奇葩...非要另外写
var doc = document,
u_name = doc.querySelector('#u_name'),
v_menu = doc.querySelector('.v_menu');
v_menu.addEventListener('click',function(){
this.style.display = 'none';
u_name.focus();
});
u_name.addEventListener('blur',function(){
v_menu.style.display = 'block';
})

你的那个问题
v_menu.addEventListener('click', function() {
var ele = this.parentNode; //this指向正常
console.log(ele)
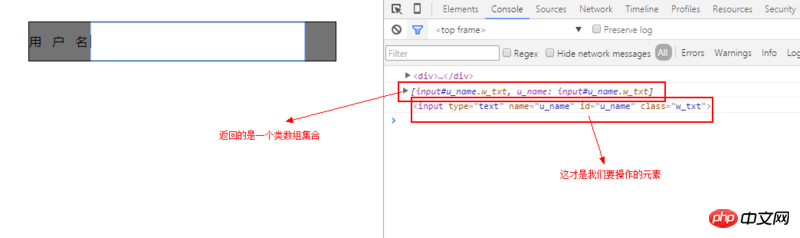
var elem = ele.getElementsByTagName("input"); //elem正常
console.log(elem)//这返回的是一个类数组集合
console.log(elem[0])//这才是你要操作的元素
this.style.display = 'none';
// elem.focus(); //就是报错
elem[0].focus(); //这个就正常了
// u_name.focus();
});
巴扎黑2017-04-10 17:25:11
这种文本框的占位提示为什么不直接使用placeholder?
<input type="text" name="u_name" id="u_name" class="w_txt" placeholder="请输入用户名">其次,这种的话,如果非要使用元素来模拟的话,使用jQuery之类的就比较好写了
//jQuery的写法
$('.v_menu').on('click',function(){
//点击这个元素的时候隐藏自己并让前面的一个元素获取焦点
$(this).hide().prev().focus();
})
$('.w_txt').on('focus',function(){
//当Tab键直接让input获取到焦点时让占位遮罩消失
$(this).next().hide();
}).on('blur',function(){
//失去焦点并且没有内容时显示出来
if(!this.value){
$(this).next().show();
}
})上面的写法请保证所有的 遮罩文字元素 都在 input元素之后,并且都有相同的class