- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
如今我们公司主要考虑最低ie8;我在做gulp-autoprefixer时在想其他浏览器如firefox/ios等主流浏览器我需要支持什么版本呢?
gulp.task("prefixer", function(){
gulp.src("app/css/**/*.css")
.pipe(autoprefixer(
{
browser: ['这个到底要考虑什么版本'],
cascade: false
}
))
.pipe(gulp.dest("dist"))
});以下是文档里的,我不知道改怎么选才好:
Queries
You can specify the versions by queries (case insensitive):
last 2 versions: the last 2 versions for each major browser.
last 2 Chrome versions: the last 2 versions of Chrome browser.
> 5%: versions selected by global usage statistics.
> 5% in US: uses USA usage statistics. It accepts two-letter country code.
ie 6-8: selects an inclusive range of versions.
Firefox > 20: versions of Firefox newer than 20.
Firefox >= 20: versions of Firefox newer than or equal to 20.
Firefox < 20: versions of Firefox less than 20.
Firefox <= 20: versions of Firefox less than or equal to 20.
Firefox ESR: the latest [Firefox ESR] version.
iOS 7: the iOS browser version 7 directly.
not ie <= 8: exclude browsers selected before by this query. You can add not to any query.
Blackberry and Android WebView will not be used in last n versions. You should add them by name.
Browserslist works with separated versions of browsers. To use all versions of some browsers you can use for example Firefox > 0, but it is bad practice.
Browsers
Names are case insensitive:
Android for Android WebView.
BlackBerry or bb for Blackberry browser.
Chrome for Google Chrome.
Firefox or ff for Mozilla Firefox.
Explorer or ie for Internet Explorer.
Edge for Microsoft Edge.
iOS or ios_saf for iOS Safari.
Opera for Opera.
Safari for desktop Safari.
OperaMobile or op_mob for Opera Mobile.
OperaMini or op_mini for Opera Mini.
ChromeAndroid or and_chr for Chrome for Android (mostly same as common Chrome).
FirefoxAndroid or and_ff for Firefox for Android.
ExplorerMobile or ie_mob for Internet Explorer Mobile.请大神帮我解答一下啊?谢谢了
PHP中文网2017-04-10 16:18:38
如果要考虑PC端
['> 1%', 'Firefox >= 10', 'ie >= 9', 'iOS >= 4', 'Chrome >= 10'];只考虑移动端
['Firefox >= 10', 'iOS >= 4', 'Chrome >= 10']迷茫2017-04-10 16:18:38
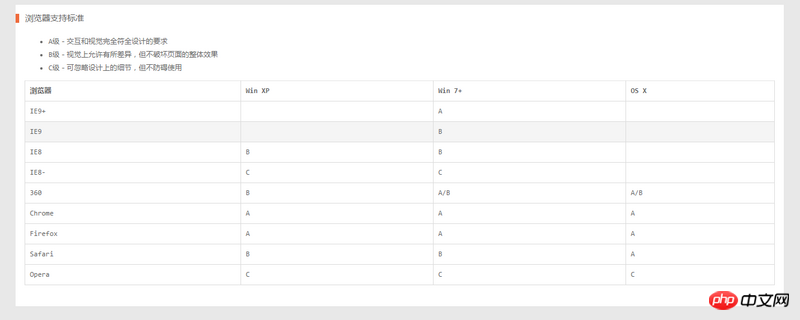
可以参考一些前端开发规范,其中提到一个概念:为浏览器提供支持标准,并对标准有一个准确的评级,然后一一列出,之后开发就遵循这套规则做兼容。如下图:
PHP中文网2017-04-10 16:18:38
你给的文档说的很清楚啊,如果只要支持IE8+的话,可以这样
['last 2 version', 'ie 8', 'ie 9', 'ie 10']