- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte


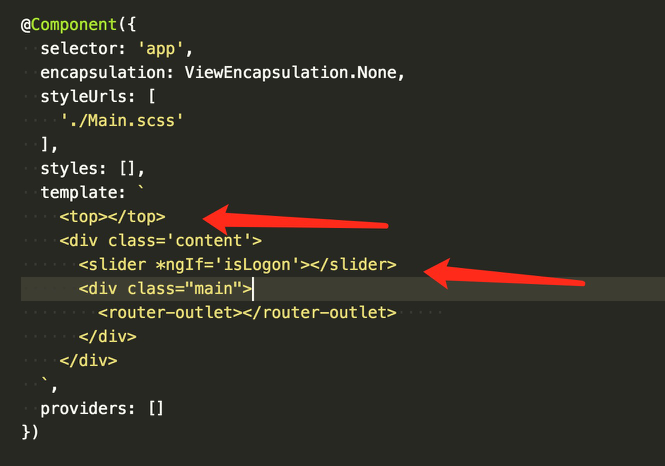
上面是我的页面的入口代码,top是顶部logo显示部分,slider是我的左侧菜单,main中是我具体的页面。
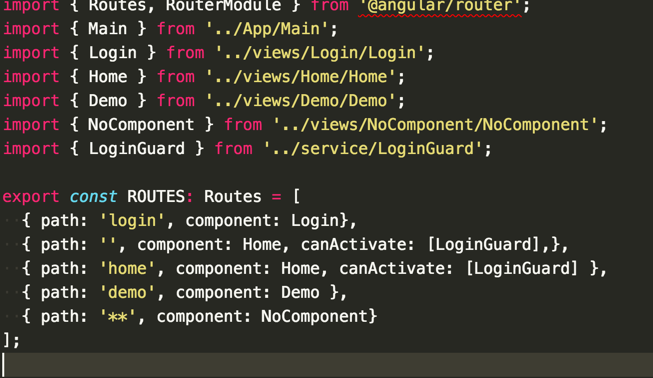
我的页面是管理系统类型的,所以当为login路径时,我希望左侧的slider是不显示的(isLogon为false),那么假如我在login页面登录成功了,我如何使登录成功的状态传递给页面入口的isLogon属性值为true,使slider显示?
三叔2016-11-17 15:38:31
假设你有一个login service
import { Injector, Injectable } from '@angular/core';
import { Router } from '@angular/router';
import { Subject } from 'rxjs';
@Injectable()
export class LoginService{
public isLogined: boolean;
private changes: Subject<any> = new Subject<any>();
constructor() {
}
isLogined(isLogined: boolean): void {
this.isLogined = isLogined;
this.changes.next(this.isLogined);
}
}然后在你的页面中
import { Component, Input, Output, EventEmitter, OnInit, OnChanges, OnDestroy } from '@angular/core';
import { Router } from '@angular/router';
import { LoginService } from './login.service';
@Component({
selector: 'myApp',
template: `
<slider *ngIf="this._loginService.isLogined"></slider>
`
})
export class myApp {
constructor(private _loginService: LoginService) {
}
}将slider的 *ngIf绑定的 loginservice.isLogined 属性。
然后你就可以在登陆成功处,设置 _loginService.isLogined(true);
这样每次当你login成功后,状态就会通知到slider啦。
这里主要用到RxJS的Subject.
有什么问题可以继续提问。