- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
var funcs = [];
for (const i=0; i < 10; i++) {
funcs.push(function() {
console.log(i);
});
}没有问题,确实报错了。因为它试图改变了const定义的常量值。
但是在for-in 和 for-of 循环中可以用,这个例子中也说可以用????
var funcs = [],
object = {
a: true,
b: true,
c: true
};
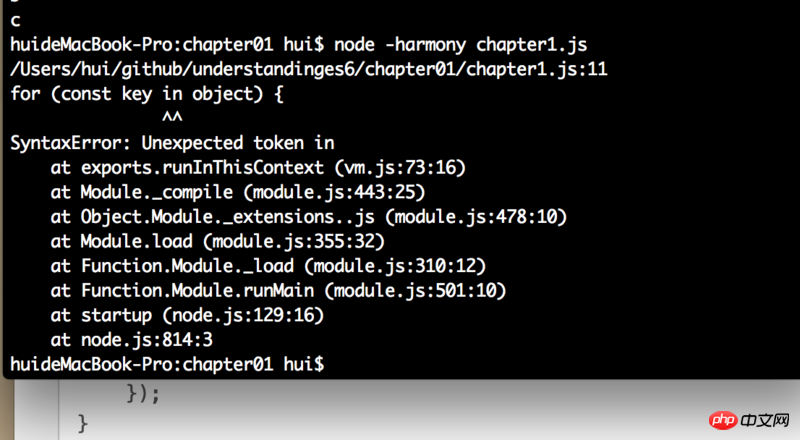
for (const key in object) {
funcs.push(function() {
console.log(key);
});
}
funcs.forEach(function(func) {
func(); // outputs "a", then "b", then "c"
});这个函数应该可以执行,并没有改变const定义的常量值。我们是改变的循环体中的函数绑定罢了,并没有改变const数值,但是实际执行的时候,报错了。(在node环境下执行的node 12)
看有关的资料也可以执行的。。。
换成let肯定可以的,这个没有问题,大神们,帮我解答一下吧!!!

高洛峰2017-04-10 15:48:34
代码没有问题,在 babel online repl 运行正常。
是宿主环境的问题,Node.js 的宿主环境(甚至 io.js 的宿主环境)还没有完全实现对 const 的兼容,具体可见 es6 compatible table
如果非要在 node 下使用,可以先用 babel transpile
PHP中文网2017-04-10 15:48:34
你用 io.js 试试就可以
这个是因为 io.js 和 node.js 用的 v8 版本不一样
> iojs -p process.versions.v8
4.4.63.30
> node -p process.versions.v8
3.28.71.19不过即使在 iojs 中,加不加 "use strict",效果也是不一样的。
只是我不明白,会有什么样的情况需要在这里使用 const。
我是实用主义者,所以一切不实用的语法我都当它不存在。
迷茫2017-04-10 15:48:34
你要知道
第一个是循环因子 由于i++ 所以i每次都变 这里i必须是个变量
然后的遍历
var a = ['hello', 'world'];
for(var i in a){
}
// 这里也不能是const 因为这个值是遍历数组每个key
//第一次是hello 第二次是world
//所以也是变量 不能用const再看let,可以在{}, if, for里声明。用法同var,但作用域限定在块级,let声明的变量不存在变量提升。
所以let a = '123' a还是个变量
PHPz2017-04-10 15:48:34
你的提问有点混乱的感觉,下次应该描述更清晰一些。。
for..in 语法:
for (variable in object) {
...
}variable 每次迭代,一个不同的属性名将会赋予 variable object 可枚举属性被迭代的对象
for (const key in object) // 每次 key 都会被赋值MDN for...in 参考