- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
row 二维数组长度不固定,下面这个是3个,也可能四个,也可能一个
不固定不知道能不能写,固定好写
javascript
var row = [[1,12],[10,13],[5,8,9]];这个是生成后的 html
<table width="100%" border="1">
<tr>
<td rowspan="6">1</td>
<td rowspan="3">10</td>
<td>5</td>
<td>价格</td>
<td>数量</td>
<td>批量操作</td>
</tr>
<tr>
<td>8</td>
<td>价格</td>
<td>数量</td>
<td>批量操作</td>
</tr>
<tr>
<td>9</td>
<td>价格</td>
<td>数量</td>
<td>批量操作</td>
</tr>
<tr>
<td rowspan="3">13</td>
<td>5</td>
<td>价格</td>
<td>数量</td>
<td>批量操作</td>
</tr>
<tr>
<td>8</td>
<td>价格</td>
<td>数量</td>
<td>批量操作</td>
</tr>
<tr>
<td>9</td>
<td>价格</td>
<td>数量</td>
<td>批量操作</td>
</tr>
<tr>
<td rowspan="6">12</td>
<td rowspan="3">10</td>
<td>5</td>
<td>价格</td>
<td>数量</td>
<td>批量操作</td>
</tr>
<tr>
<td>8</td>
<td>价格</td>
<td>数量</td>
<td>批量操作</td>
</tr>
<tr>
<td>9</td>
<td>价格</td>
<td>数量</td>
<td>批量操作</td>
</tr>
<tr>
<td rowspan="3">13</td>
<td>5</td>
<td>价格</td>
<td>数量</td>
<td>批量操作</td>
</tr>
<tr>
<td>8</td>
<td>价格</td>
<td>数量</td>
<td>批量操作</td>
</tr>
<tr>
<td>9</td>
<td>价格</td>
<td>数量</td>
<td>批量操作</td>
</tr>
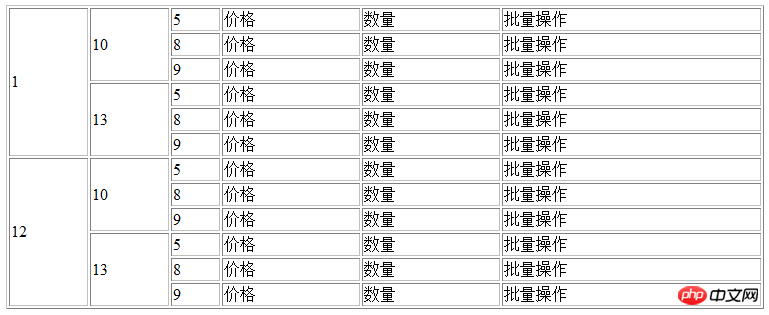
</table>效果图

高洛峰2017-04-10 15:45:22
这表格的生成规则真坑...直接上代码
var row = [[1,12],[10,13],[5,8,9],[9,10,21,22]],
times = 1,//总共需要构造的行数
stackEachColnum = [],//记录关键行行号(哪些行需要添加占多列的行)
content = "";//构造的HTML字符串
/*
*构造基础数据
*times = row[0].length*row[1].lenght*...row[n].lenght
*stackEachColmun[x] = row[x].length*row[x+1].length*...row[n].length
*/
for(var x = row.length-1;x>=0;x--){
times *= row[x].length;
stackEachColnum.unshift(times);
}
stackEachColnum.shift();
console.log(times);//48
console.log(stackEachColnum);//[24,12,4]
//开始构造HTML字符串
content+="<table width='100%' height='100%'>";
for(var x = 0;x<times;x++){
content+="<tr>";
stackEachColnum.forEach(function(v,index){
//遍历stackEachColnum
if(x%v===0){
//每经过stackEachColnum[x]行,就需要插入一个占stackEachColnum[x]行的行
//同时根据Math.floor(x/v)%row[index].length来判断当前应该显示第几个值
content += "<td rowspan='"+v+"'>"+row[index][Math.floor(x/v)%row[index].length]+"</td>";
}
});
//每行都会有的列以及行结束符
content+="<td>"+row[row.length-1][x%row[row.length-1].length]+"</td>";
content += "</tr>";
}
content+="</table>";
$('body').append(content);测试结果如图: