- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
highcharts pie饼图的渲染方向,默认是顺时针的,有参数调节到逆时针么?
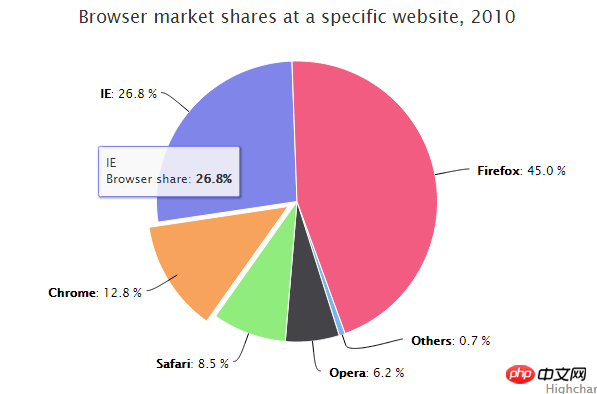
官方demo-pie
我想逆时针进行渲染
google 没找到,api里面也没找到,是不是没这个属性的?
Echarts的饼图 有一个clockWise可以调方向。
如果这样的话,就只能通过将数据倒序后进行渲染,但好像也和设计图有点偏差。
有知道的说一下 谢谢
官网demo显示的效果是这样的,默认渲染完成后是顺时针排序的
我想要的效果是这样的
我的改动是将里面的data参数数据
data: [
['Firefox', 45.0],
['IE', 26.8],
{
name: 'Chrome',
y: 12.8,
sliced: true,
selected: true
},
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
]
倒序后进行渲染
highcharts里面有没有这样一个参数,设置渲染完成后的数据方向,就是我不用处理数据,直接设置这个参数的值,可以完成我想要的效果。就像Echarts饼图中有个clockWise来控制这个方向
ringa_lee2017-04-10 15:31:09
不确定你说的是渲染时动画的方向还是渲染后切片的方向?
如果是后者,自己改数据排序没说的;如果是前者,看这个例子:http://jsfiddle.net/highcharts/dK9CD/6/
作者提供的,有疑问可以上官网论坛询问。