- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
把链接换成php就没问题。
$.ajax({
type:'GET',
async:false,
url:"http://app.veishu.com/jsonp/categories/all.js",
dataType:"jsonp",
success:function(data){
alert("success");
// alert(data[0]);
// var dataHtml=""
// for(var i=0; data.length;i++){
// dataHtml+="
";
}
$(".list").html(dataHtml);
},
error:function(){
alert("ajax is error");
}
});
这个ajax不会进入error,也没有进入success。
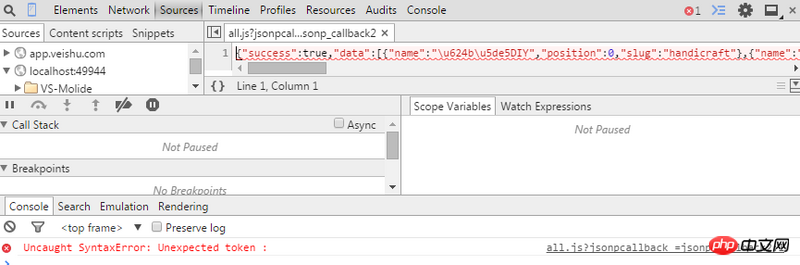
在那个链接的js那报错。
如果把链接换成php会成功进入success。
但这个js文件的链接直接在浏览器打开也没有问题,可以出现json。不知怎么回事?
还有浏览器打开js文件有unicode字符,该怎么转!
PHP中文网2017-04-10 15:11:17
使用Jquery进行Jsonp调用,返回的json数据需要带callback名称,同时因为你的返回值是静态数据,所以应该指定jsonpCallback的名称。
jQuery(document).ready(function(){
$.ajax({
type: "get",
async: false,
url: "http://app.veishu.com/jsonp/categories/all.js",
dataType: "jsonp",
jsonpCallback:"flightHandler",//自定义的jsonp回调函数名称
success: function(data){
},
error: function(){
}
});
});
返回的all.js数据格式如下:
flightHandler({"success":true,"data"[{"name":"\u624b\u5de5DIY","position":0,"slug":"handicraft"}]});
PHP中文网2017-04-10 15:11:17
JSONP 的原理:http://segmentfault.com/q/1010000002608394/a-1020000002608399
静待资源文件在增加 callback 的 GET 参数之后并没有返回一个执行函数形式的 JS 文件,所以加载失败。
阿神2017-04-10 15:11:17
你这个http://app.veishu.com/jsonp/categories/all.js返回的数据结构是没法做jsonp的,jsonp应该返回类似这种数据结构callback(data);其中data即为你要返回的json数据