- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
最近要做一个批量数据修改的功能,之前的做法是将所有的信息一次性全部提交到后台,然后后台再进行操作,但是这样有一个问题就是如果数据过多,后台服务器压力会比较大!
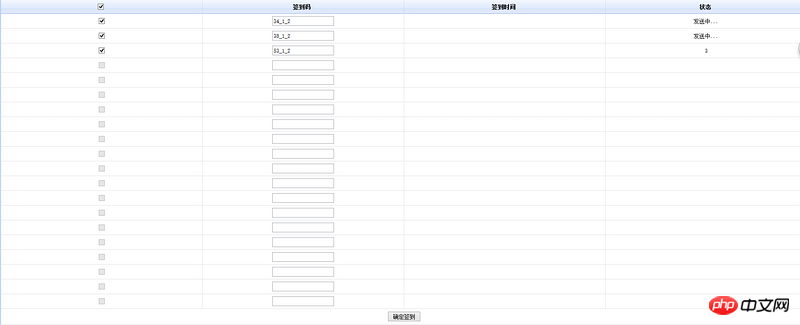
然后后来将前台页面修改了一下,现在是酱紫的

将需要提交的信息勾选起来,然后分别用Ajax多次像后台发送请求!
代码是酱紫的

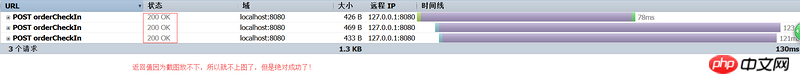
如图所示,总共请求了3次,只有第三次请求完成后,成功的执行了,回调函数(前两次请求完成后,状态一直处于“正在请求装填”)
但是通过firebug已经看到,已经成功的向后台发送了3次请求,而且数据库也修改成功,返回值也正常!如图

所以现在很蛋疼,既然已经成功请求,也成功响应了,为啥回调函数前几次不执行呢?
求大家帮忙看下,伦家实在是找不出来了呢,求大官人帮忙啊!

PHPz2017-04-10 14:59:24
非常感谢,大家的回答,经过一楼和三楼的指点,终于明白了
现在写一下,我自己理解的原因吧
原因是:
1,Ajax请求时异步的
2,由于异步的关系,所以有很大的可能造成三次请求的时间远小于第一次响应的时间,那么由于checkstatus是成员变量,所以当第一次相应时使用的checkstatus其实是第三次请求请求时改变的值,同理第二次,第三次响应时调用的checkstatus全部都是第三次所改变的值(也有可能是第二次)
可能说的不清楚那么,模拟一下,实际中的情况吧
第一次请求,checkstatus=1
第二次请求,checkstatus=2
第三次请求,checkstatus=3
由于“异步”的原因,造成三次请求完成之后,才响应(完全只是时间的巧合)
第一次响应,checkstatus=3
第二次响应, checkstatus=3
第三次响应,checkstatus=3
所以造成前两次一直都是“发送中”
只有第三次才是发送成功
异步是把双刃剑,一定要考虑好方方面面
再次感谢 @Gemini @nathan_wu @mcfog
跪谢!
怪我咯2017-04-10 14:59:24
把var position, ...移动到num++的位置,然后把num++移动到if(data.success)里面
经典的JS闭包问题,自己搜相关资料看原因吧
阿神2017-04-10 14:59:24
checkStatus这个变量的引用问题噢。
这么考虑.
第一次回调success checkStatus 执行了 标为状态1
第二次回调success checkStatus 执行了 标为状态2
第三次回调success checkStatus 执行了 标为状态3
这三次回调所使用的checkStatus 都是同一个。
你应该在success回调里面,去重新获得checkStatus