- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
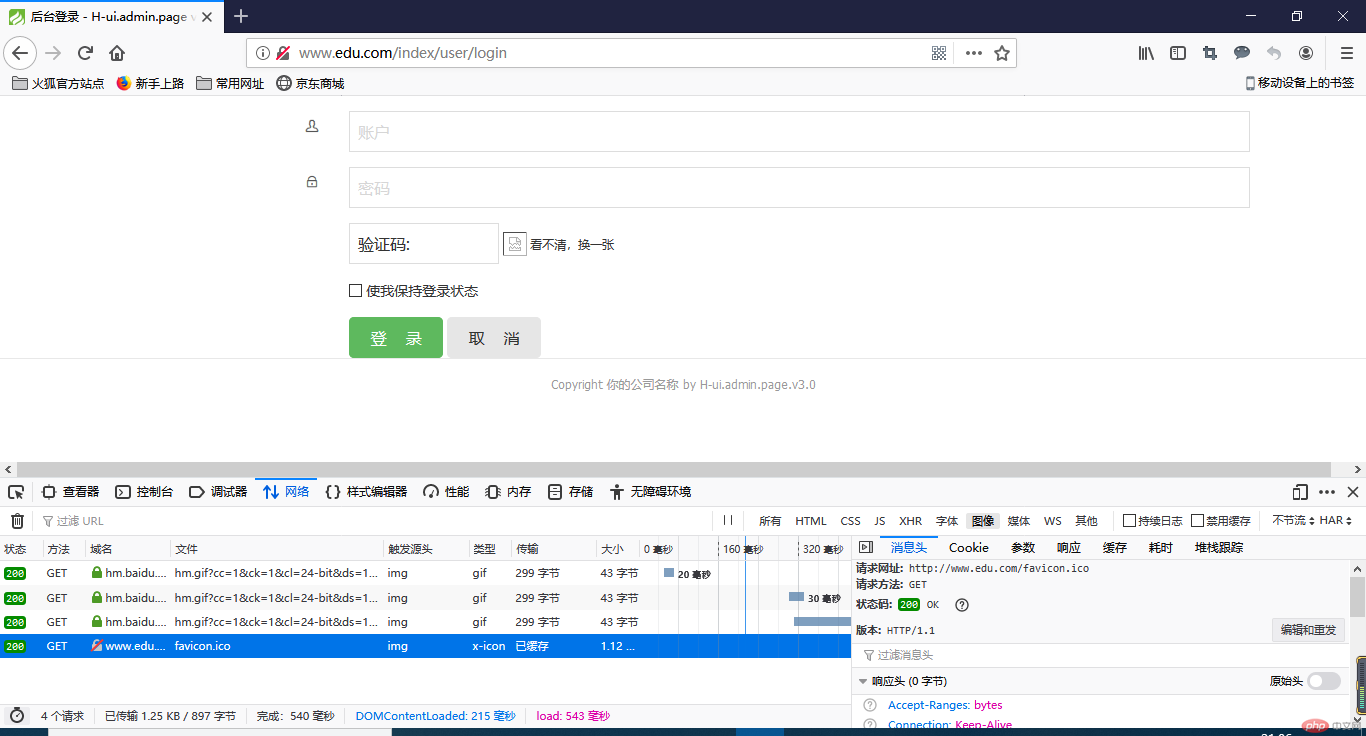
 Veuillez voir l'image ci-dessus
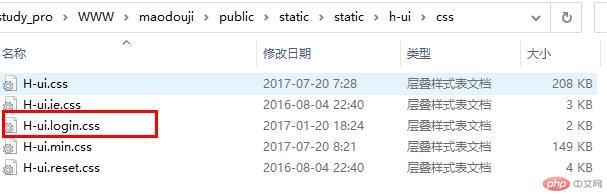
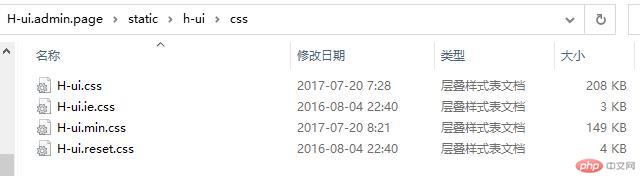
Veuillez voir l'image ci-dessus
思源2020-02-05 18:26:15
La raison pour laquelle l'image d'arrière-plan ne peut pas être affichée est qu'il n'y a pas de H-ui.login.css
@charset "utf-8";/* -----------H-ui前端框架-------------* H-ui.login.css v2.2.1 后台登录页样式* http://www.h-ui.net/* Created & Modified by guojunhui* Date modified 2015.6.5** Copyright 2013-2015 北京颖杰联创科技*** All rights reserved.* Licensed under MIT license.* http://opensource.org/licenses/MIT**/html, body{ height:100%}body{font-size:14px}
.header,.footer{ position:absolute; left:0; right:0; width:100%; z-index:99}.header{top:0; height:60px; background:#426374 url(../images/logo.png) no-repeat 0 center}
.loginWraper{ position:absolute;width:100%; left:0; top:0; bottom:0; right:0; z-index:1; background:#3283AC url(../images/admin-login-bg.jpg) no-repeat center}.loginBox{ position:absolute; width:617px; height:330px; background:url(../images/admin-loginform-bg.png) no-repeat; left:50%; top:50%; margin-left:-309px; margin-top:-184px; padding-top:38px}@media (max-width:617px) { .loginbox{ width:100%; position:static; margin-top:0; margin-left:0;}}.loginBox .row{margin-top:20px;}.loginBox .row .form-label .Hui-iconfont{ font-size:24px}.loginBox .input-text{ width:360px}@media (max-width:617px) { .loginBox .input-text{ width:80%}} .yzm a{ color:#426374; font-size:12px}
#span_msg{ font-size:14px; color:Red; line-height:40px; height:40px; margin-left:10px; width:160px;; float:left}
.hd_msg{font-size:12px; color:#fff; height:30px; z-index:100;position: absolute; padding-left:50px; padding-top:5px}.hd_msg a{ color:#fff}.hd_msg a:hover{ color:#fff; text-decoration:underline}
.footer{ height:46px; line-height:46px; bottom:0; text-align:center; color:#fff; font-size:12px; background-color:#426374}
#ie6-warning{background:#fff url(/jscss/demoimg/201006/warning.gif) no-repeat 3px center;position:absolute;top:0;left:0;font-size:12px;color:#333;width:97%;padding: 2px 15px 2px 23px;text-align:left}#ie6-warning a {text-decoration:none}

小兔几2019-11-30 15:47:38
L'enseignant n'a pas expliqué certaines étapes et certains endroits du code doivent être modifiés. Certains H sont en majuscules, mais les fichiers sont en minuscules et les fichiers image doivent être copiés depuis H-ui
.卢小强2019-10-16 12:09:04
J'ai exécuté ce code et il fonctionne. Veuillez vérifier s'il existe des fichiers que vous avez référencés sous public/static.