- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
<style type="text/css">
.two:not(p){ color: orange; }
</style>
<div class="two">
从脱贫攻坚,到志愿服务;从大学校园,到民营企业;从祖国边疆,到创新一线……一封封回信,饱含深情、字字暖心、催人奋进,体现着心心相印的人民情怀,蕴含着对治国理政的深刻思考,表达着对奋进新时代的殷切希望。
<p>日报推出“牢记嘱托 奔跑追梦——收到回信之后”系列,与您一起见证发展变化、感悟初心使命。今天刊发第十一篇《莫斯科大学中国留学生:“让留学报国的光荣传统薪火相传”》。</p></div>Normalement, le contenu de la balise P doit être la couleur par défaut. Le contenu du DIV, à l'exception de la balise P, est de couleur orange, mais maintenant ils sont tous de couleur orange. Pourquoi
王林2019-08-15 15:38:42
Je l'ai aussi essayé. Comme suit :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<style type="text/css">
.demo:not(p){
color:orange;
}
p {
color:blue;
}
</style>
</head>
<body>
<div class="demo">
从脱贫攻坚,到志愿服务;从大学校园,到民营企业;从祖国边疆,到创新一线……一封封回信,饱含深情、字字暖心、催人奋进,体现着心心相印的人民情怀,蕴含着对治国理政的深刻思考,表达着对奋进新时代的殷切希望。
<p>
日报推出“牢记嘱托 奔跑追梦——收到回信之后”系列,与您一起见证发展变化、感悟初心使命。今天刊发第十一篇《莫斯科大学中国留学生:“让留学报国的光荣传统薪火相传”》。
</p>
</div>
</body>
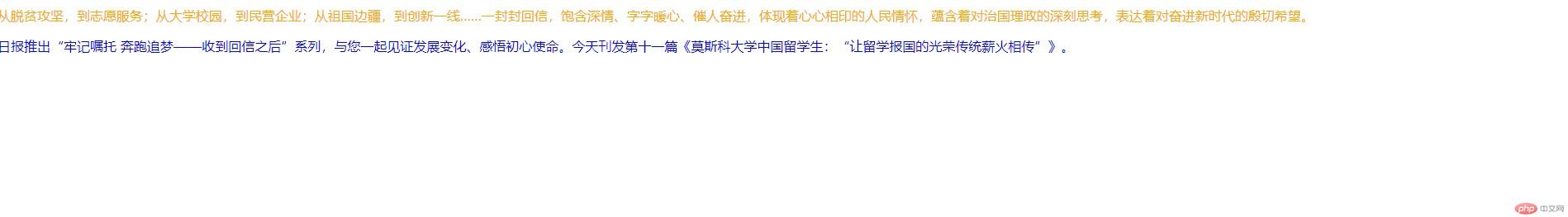
</html>![]() a obtenu les résultats suivants :
a obtenu les résultats suivants :
 Ensuite j'ai essayé d'apporter quelques modifications :
Ensuite j'ai essayé d'apporter quelques modifications :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<style type="text/css">
div.demo:not(p){
color:orange;
}
p {
color:blue;
}
</style>
</head>
<body>
<div class="demo">
从脱贫攻坚,到志愿服务;从大学校园,到民营企业;从祖国边疆,到创新一线……一封封回信,饱含深情、字字暖心、催人奋进,体现着心心相印的人民情怀,蕴含着对治国理政的深刻思考,表达着对奋进新时代的殷切希望。
<p>
日报推出“牢记嘱托 奔跑追梦——收到回信之后”系列,与您一起见证发展变化、感悟初心使命。今天刊发第十一篇《莫斯科大学中国留学生:“让留学报国的光荣传统薪火相传”》。
</p>
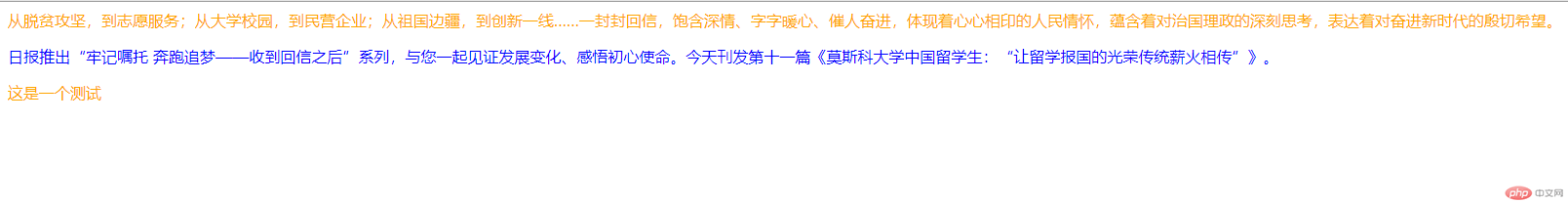
<a>这是一个测试</a>
</div>
</body>
</html>a obtenu les résultats suivants :

义之2019-08-13 14:46:01
Ajoutez une balise non P au premier paragraphe, comme span
puis .two :not(p){ color: orange; } Dans le style, ayez juste un espace après .two !