- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
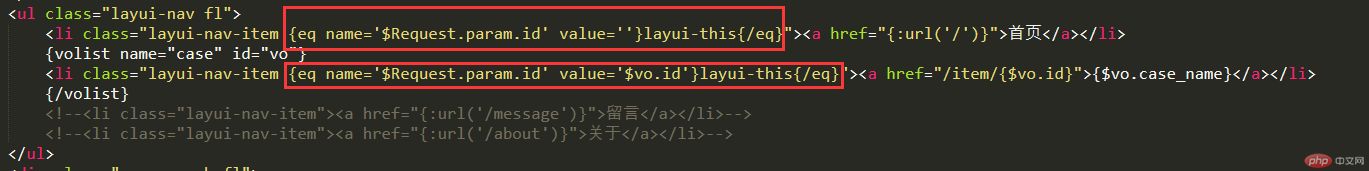
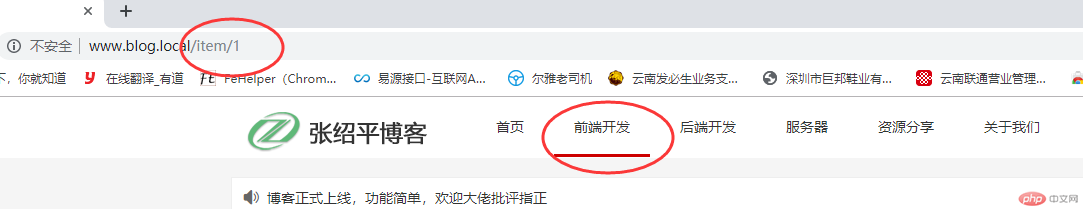
Actuellement, ma méthode ne peut mettre en évidence la navigation actuellement sélectionnée qu'en cliquant sur une certaine catégorie. Cependant, lorsque vous cliquez sur un article pour afficher les détails, la valeur de l'ID est toujours obtenue et le contrôleur correspondant ne peut pas être déterminé, ce qui aboutit uniquement à la détermination. L’ID de l’article et l’ID de la catégorie sont utilisés pour correspondre à la mise en évidence de la navigation. Ce dont j'ai besoin, c'est de juger les valeurs du contrôleur et de l'ID en même temps pour obtenir la mise en évidence de la navigation. Par exemple : si "Développement front-end" est sélectionné, l'option sera mise en surbrillance lorsqu'un article de cette catégorie est cliqué. il sera mis en évidence en fonction de l'identifiant de la catégorie