javascript - MVVM模式下ViewModel是做什么用的?
最近在看前端js的MV* 模式,有些理解障碍
MVVM模式下,ViewModel和View,Model有什么区别,概念太抽象了,不知道具体是做什么的,为什么中间要加这么一层?
Maison > Questions et réponses > le corps du texte
最近在看前端js的MV* 模式,有些理解障碍
MVVM模式下,ViewModel和View,Model有什么区别,概念太抽象了,不知道具体是做什么的,为什么中间要加这么一层?
PHP中文网2017-04-10 14:30:57
我也试着解释一下。
Model:很简单,就是业务逻辑相关的数据对象,通常从数据库映射而来,我们可以说是与数据库对应的model。
View:也很简单,就是展现出来的用户界面。
基本上,绝大多数软件所做的工作无非就是从数据存储中读出数据,展现到用户界面上,然后从用户界面接收输入,写入到数据存储里面去。所以,对于数据存储(model)和界面(view)这两层,大家基本没什么异议。但是,如何把model展现到view上,以及如何把数据从view写入到model里,不同的人有不同的意见。
MVC派的看法是,界面上的每个变化都是一个事件,我只需要针对每个事件写一堆代码,来把用户的输入转换成model里的对象就行了,这堆代码可以叫controller。
而MVVM派的看法是,我给view里面的各种控件也定义一个对应的数据对象,这样,只要修改这个数据对象,view里面显示的内容就自动跟着刷新,而在view 里做了任何操作,这个数据对象也跟着自动更新,这样多美。所以:
ViewModel:就是与界面(view)对应的Model。因为,数据库结构往往是不能直接跟界面控件一一对应上的,所以,需要再定义一个数据对象专门对应view上的控件。而ViewModel的职责就是把model对象封装成可以显示和接受输入的界面数据对象。
至于viewmodel的数据随着view自动刷新,并且同步到model里去,这部分代码可以写成公用的框架,不用程序员自己操心了。
巴扎黑2017-04-10 14:30:57
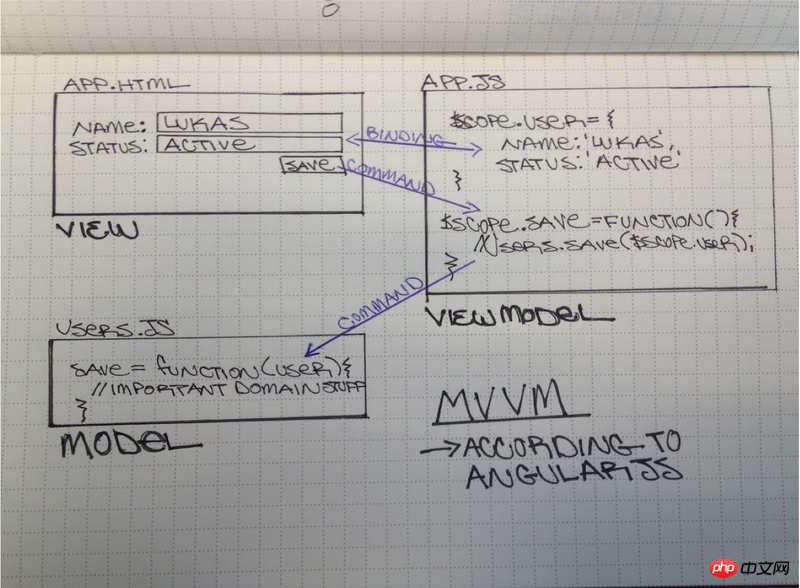
想好说清楚,最好就是使用用例来解释MVVM是如何工作的,下图以AngularJS为例。
如图所示,App.html是与app.js中的ViewModel绑定的View。如果有人想要修改app.js中的$scope.user的name属性,那么它会自动更新app.html中对应的name属性。反之也成立,如果有人想要修改app.html中的name属性值,那么也会自动更新$scope.user对象。App.html同时也可以对app.js发出命令,如调用$scope.save函数从而让app.js执行一些逻辑操作,如保存$scope.user至users.js模型中并与后端同步,那么它就可以与整个应用程序共享。
MVVM模式对于RIA应用来说是非常必要的,因为View被绑定至ViewModel的,并且当ViewModel的状态变化时,View会自动更新,它有效的隔离了View和它背后的业务逻辑。这也是为什么AngularJS需要双向绑定的原因。

迷茫2017-04-10 14:30:57
我来给一个比较粗糙的答案(复杂的定义我没有研究过...)
MVVM 来源是 Windows WPF 开发(我没写过..不懂), 被 Angular 吸收过来
但是 Angular 门槛高我也没深入, 说一下我了解的 Vuejs: http://vuejs.org/
为了说明得清晰, 我要先说说服务端渲染的网页, 因为很清楚, 那是 MVC
有这样一个需求: 要做一个页面, 访问显示一个列表, 每个列表一个数字, 数字大于 100 标成红色
写代码时候一般这么干: 数据库存储列表和数字, 渲染界面时进行判断,
最后返回的 HTML 当中. 红色的标签会有个 class 是比如说 number-red.
这样问题就解决了.. 这里有 Model 和 View, 很清楚
到了 MVVM, 一般是前端大的场景, 可能会有很多 DOM 操作, 但是实际开发应该尽量避免手动 DOM 操作.
于是我们想办法, 用 MVVM 模式把 DOM 变成声明式的,, 比如说用一个数据结构 X 来代表 DOM,
然后想要修改 DOM 的时候, 直接修改 X, 然后 DOM 就自动更新了.. 非常方便
当然, 只有在复杂的应用里才要搞这么结构.. 这个复杂的结构也有 Model View 之类东西.
但是第二个场景是有点问题的, 比如说, 我们把前面的 Model 拿过来直接用行不行?
不行, 前面的 number-red 是我们计算出来的, 在 Model 上没有,
如果我们把这个 number-red 存进数据库, 那设计数据库就显得失败了, 数据重复了
于是, 一个做法就是设立的数据结构 X 是单独的结构, 包含 Model, 也包含 number-red
于是这个 X 基本上就等于是 ViewModel 了...
然后是做什么的问题... 中间说了一部分, 就是 X 能代表整个 DOM
JS 环境当中, 操作数据结构是非常快的, 而进行 DOM 操作非常非常慢,
一个最近比较吸引眼球的做法是, 通过 X 上进行 Diff 去决定怎样最快速地更新 DOM
MVVM 的思路大概就是这样, 好处就是, 原来写 DOM 操作复杂度很高, 通过 ViewModel 马上简化一截
..虽然实际的 MVVM 实现本身可能也会搞出额外的很多复杂度来..
最后推荐一下 Vue 这个框架: http://www.html-js.com/article/column/99
然后那个比较吸引眼球的做法具体在这里: http://facebook.github.io/react/
ringa_lee2017-04-10 14:30:57
简单来说,ViewModel的作用就是让Model更加适合于View。它的作用和MVC中的Controller是类似的,但由于WPF使用的数据绑定,ViewModel把Model的数据根据View所需的格式进一步转化,使View可以直接绑定。
更简单来说,Model取原料,ViewModel把原料加工成蛋糕,View把蛋糕包装好摆在柜台上。
ringa_lee2017-04-10 14:30:57
说到MVVM,就必须要提到data binding。
举个例子:当我的一个页面,要呈现一组数据时,可能我会有一个p当成容器(WPF中是Grid或者其他的Panel),同时有一个Listview,还有一个控件来显示当一些提示信息。
这时,Model层应该提供数据,也就是拿到所有的list中的元素的相关信息。
View负责显示各个元素。由于有不同元素个数的时候,提示信息可能不一样,listview的内容也不一样。这些内容可以通过code behind(c#)活着javascript来根据model曾提供的数据来更改数据。
这种方法在view中的控件个数不多时有用。但是当控件个数变多的时候,很容易有所遗漏。这是data binding就格外重要。比如visible等属性可以binding到一些由viewmodel曾提供的字段上。这样一旦数据更新,控件的相关属性也会同步更新。
那么ViewModel层需要承担的就是把model层提供的数据封装成可以被binding的数据字段。
MVVM的好处就是开发简单,弊端就是效率慢。
ringa_lee2017-04-10 14:30:57
以chaplin为例子
model不用说
view
view 比较特别,这个里面可以只有简单的dom元素,没有任何与model的交互,当然也可以有
viewModel, 一个view里面带着一个model,也就是说viewModel是一个代码片段,当有一个集合的时候,每个model都会对应一个view,例如你看右边相关问题的列表,假设每个问题的model为questionModel, 则你看到的每一行绿色的链接都是一个viewModel
collectionView, 对应viewModel, 当有一个集合的时候就可以这么组成在一起,还是以右边的为例,此时viewModel为里面的每一行,而多行组成的这个集合就是collectionModel
collectionView ——> 包含某一类viewModel(每行是神马) ——> 包含一个model(这一行利用model链接view得到具体的显示)
view则可以包含任何东西。
伊谢尔伦2017-04-10 14:30:57
在我看来,除了管理后台这类前端读写数据的能力和方式和后台基本一致,多数前端场景下不需要Model。因为前端不“拥有”数据,基本无法做到标准化的CRUD
View负责抽象(并且屏蔽)DOM,Model(如果有)负责CRUD形的数据交互,ViewModel负责其他的业务逻辑
但什么是ViewModel和什么是MVC其实一样,根本没有正确的答案,建议你不要纠结,直接抓一个MVVM风格的类库用一阵子就好,老牌的knockout和vuejs都可以。
最后发现题主并不拘泥于MVVM,那么强烈建议看看我的博文Backbone first glance 记录了我刚接触Backbone的时候的一些读后感和关于各种形态的前端MV*架构的头脑风暴
PHP中文网2017-04-10 14:30:57
咦?MVVM 最近很火么?刚才还看到一篇文章讲它:
https://github.com/nixzhu/dev-blog/blob/master/2014-06-10-mvvm.md
PHPz2017-04-10 14:30:57
M是领域模型,没有展示逻辑,如何展示由V和VM负责。V是纯的UI,但是复杂的UI层也有逻辑,这些逻辑放在VM里面。MVVM过去叫MVP模式(Presenter),适合于富客户端的模式。相对于瘦客户端的MVC模式。