- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Chrome、Firefox等浏览器下分析分析网站源码时,怎样快速的找到某个效果的JS代码片段?
Chrome、Firefox下是否有这样的一些插件工具?
ThankQ!
PHP中文网2017-04-10 13:12:59
我一般用比较原始的办法。
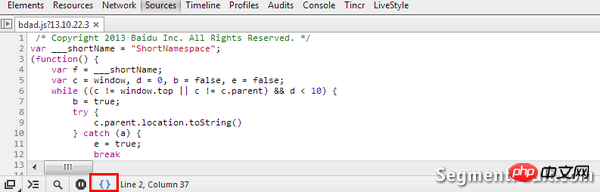
1.先格式化代码
底部"pretty print"按钮就可以搞定,当然这只能把代码格式话,无法把混淆的代码还原。如果网站提供了代码的source map 就是可以还原的。因为目前提供source map的较少,我就不说这个了,题主可自行尝试。
比如变量名虽然被缩略成单字母,但是可以看前后文,它获取了什么值、做了什么事情,就可以推测一下这个变量的含义。
刚开始读这样的代码会很痛苦,但是学习本身就不是简单的事情,多读一下就会找到技巧的,这样才能更好的进步。
2.如何找到这个函数?
我曾经写过一篇博客,探讨《豆瓣绑定事件的方法初探》 ,记录了我找代码的过程,见笑了,希望对大家有帮助~
怪我咯2017-04-10 13:12:59
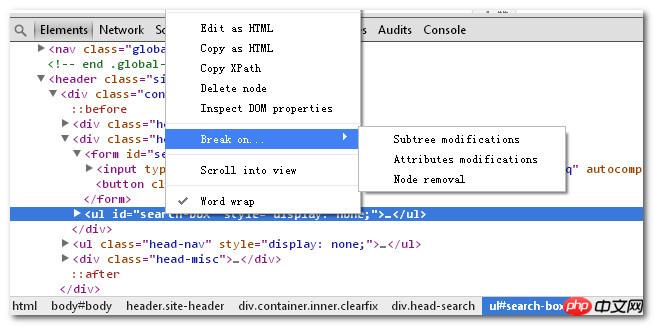
最新的chrome devTool提供了一种直接在DOM元素上设置断点
只需要右键dom节点-->'break on'
提供了三种触发模式
'Subtree modifications'(子节点变化)
'Attribute modifications'(属性变化)
'Node removal'(节点删除)

高洛峰2017-04-10 13:12:59
http://ued.taobao.org/blog/?p=5534
chrome调试
http://www.cnblogs.com/QLeelulu/archive/2011/08/28/2156402.html
chrome的调试
https://developers.google.com/chrome-developer-tools/docs/commandline-api
chrome console 命令详解
http://www.ruanyifeng.com/blog/2008/06/firebug_tutorial.html
Firebug入门指南
http://www.ruanyifeng.com/blog/2011/03/firebug_console_tutorial.html
Firebug控制台详解
https://developers.google.com/chrome-developer-tools/docs/mobile-emulation
chrome移动版调试
http://blog.moocss.com/code-snippets/mobile-web-code-snippets/1384.html
http://www.cnblogs.com/xiaoyao2011/p/3447421.html
查看事件绑定
第一条里边有,后面是送的,不谢。