- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
如何实现点击按钮,触发请求,新内容在弹出窗口中显示?
例如:http://ele.me/place/-614683731236324743
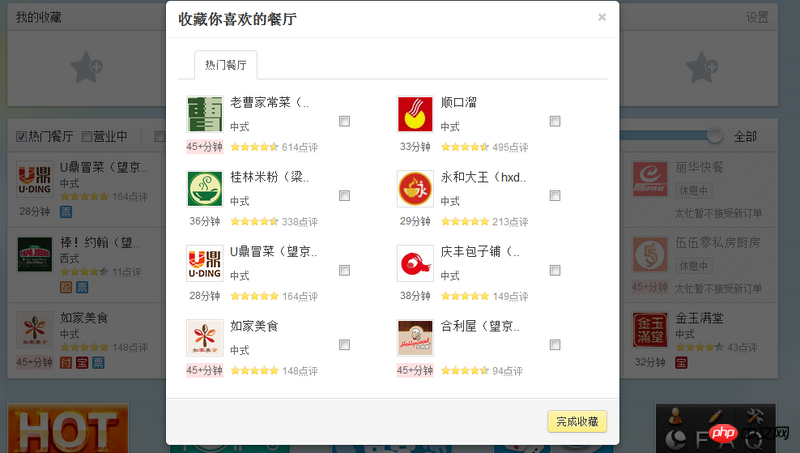
这个连接中,点击“我的收藏”下面的小星星,会弹出一个窗口,显示当前推荐的热门餐厅。
如图:

这种效果,在很多网站中都有实现。
实现思想是触发一个请求,响应是需要显示的HTML页面或是json结构。
但具体的实现,我还不是很清楚。
所以请大家帮帮忙,多谢。
天蓬老师2017-04-10 13:12:58
大体思路是:
监听按钮的click事件 -> 通过ajax向后台发送请求 -> 获取内容 -> 显示到弹框中。
主要是ajax的使用,google可以搜到很多ajax的教程,跟着教程试着做一下,如果使用的过程中遇到问题可再来提问。如果会jquery,可以直接用$.ajax方法,便于理解。
既然说举个例子,那我就用JQ写伪代码
$("按钮").click(function(){
$.ajax({
type: "POST",
url: "接口地址",
data: 传到服务器的数据
})
.done(function( msg ) {
做个弹框,解析返回的msg,插进弹框
});
});
ringa_lee2017-04-10 13:12:58
骚年,看来你还是个新手
用jquery的ajax:
$('#demo_id').click(function(){
var $pop_window=$('#pop_window');
$.post(exampleRequestUrl,{data:data},
function(callbackData){
$pop_window.show().html(callbackdata)
})
})