- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
直接上代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
数据传输一直是error
报错如下
1 2 3 |
|
黄舟2017-04-10 13:12:31
这个报错应该是你后台返回的数据的格式不是标准json格式,解析错误。
调试网络请求返回json格式的最简单方法,用chrome 调试工具找到这个请求,看返回的值。

如果preview里是纯文本,就说明格式错误。
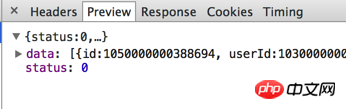
如果preview里是如图的对象,就说明格式正确。
另,多多关注我的小站:http://www.html-js.com 专注前端
ringa_lee2017-04-10 13:12:31
拿到返回到的json.检测一下格式对不对.
这个可以帮你
http://www.bejson.com/go.php?u=http://www.bejson.com/index.php