- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
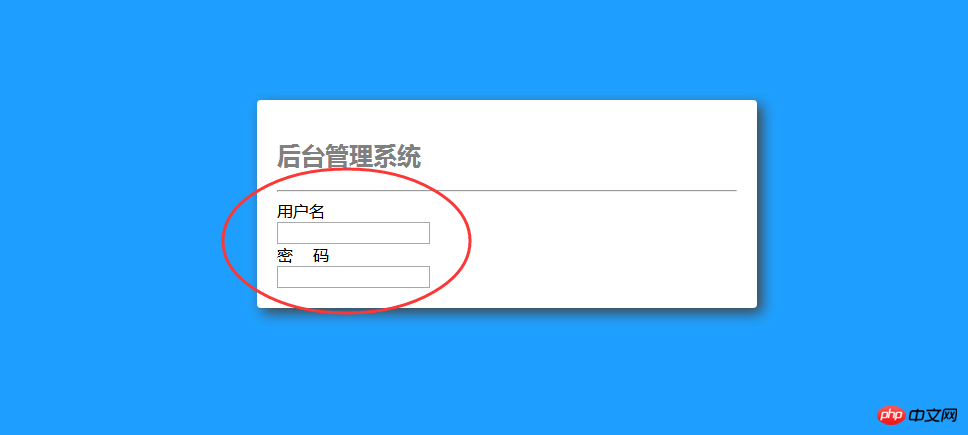
Tout est écrit selon ce que dit le professeur. Mais la zone de saisie du nom d'utilisateur a été remplacée par une nouvelle ligne

Worldly2018-07-26 09:08:02
<!DOCTYPE html>
<html>
<head>
<title>登陆</title>
<link rel="stylesheet" type="text/css" href= "_STATIC_/plugins/layui/css/layui.css">
<script type="text/javascript" src="_STATIC_/plugins/layui/layui.js"></script>
< ;/head>
<body style="background: #1E9FFF">
<div style="position: absolue; gauche:50%;haut:50%;largeur:500px;marge-gauche:- 250px;margin-top:-200px;">
<div style="background:#ffffff;padding:20px;border-radius:4px;box-shadow: 5px 5px 20px #444444">
< ;div clsaa="layui-form" style="color:gray;">
<h2>后台管理系统</h2>
</div>
<hr>
< div class="layui-form-item">
<label class="layui-form-label">用户名</label>
<div class="layui-input-block"> ;
<input type="text" class="layui-input">
</div>
</div>
<div class="layui-form- article ">
<label class="layui-form-label">密 码</label>
<div class="layui-input-block">
<input type="password" class="layui-input">
</div>
</div>
</div>
;/div>
< ;/body>
</html>
这是代码