- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

C'est un choix normal, cela arrivera si j'ai des convulsions

╰倒轉流年丶祇爲一眼紅顔2018-06-10 23:41:00
Frère, pouvez-vous me montrer le code complet de cette partie quand vous aurez le temps ? Je n'arrive tout simplement pas à obtenir cet effet pour le moment. Après l'avoir regardé pendant longtemps, je ne trouve toujours aucun problème. Merci beaucoup. .
邓2018-05-12 08:49:02
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
<title></title>
<style type="text/css">
#addr{width=60%;border-collapse:collpase;border:solid 1px Black;}
# addr td,#addr th{
border:1px solid Black;
padding:3px 7px 2px 7px;
}
</style>
Il manque du code au début de la réponse, veuillez l'ajouter maintenant.
邓2018-05-12 08:46:55
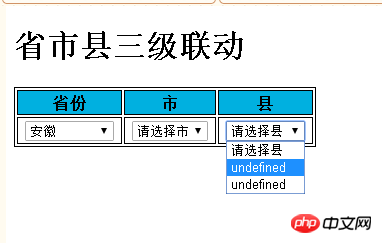
J'ai trouvé la raison, il s'agit de region_action.php. Lorsqu'une valeur nulle est transmise, un flag=false msg="le type de requête est incorrect" sera renvoyé
J'ai supprimé le drapeau et n'ai renvoyé que msg. puis parcouru dans region.html Jugez la valeur de msg quand json
Après le changement, le code source de region.html est le suivant :
</style>
<script src="./jquery- 2.2.3.js" type="text/javascript"> </script>
<script type="text/javascript">
$(document).ready(function() {
/ / Charger toutes les provinces
$.ajax({
) type : "get",
url : "region_action.php", // type=1 signifie interroger la province
data : {"parent_id": "1 ", "type": "1"},
dataType: " json",
(données, fonction (i, élément) {
" + item.region_name + "</option>");
() {
$("#region").empty();
$("# villes") .html("<option value=''>Veuillez sélectionner une ville</option> ");
$("#countys").html("<option value=''>Veuillez sélectionner le comté</option>");~ $("#region").append(item);
; }); // Charger tous les comtés de la ville actuelle $("#citys ").change (fonction() {$("#region").empty(); $.ajax({ $. en utilisant en utilisant en utilisant en utilisant en utilisant en utilisant à travers en utilisant à travers à travers à travers à travers à travers à travers off ‐ ‐ ‐ ‐ ‐ tout au long de‐, $("#countys").html("<option value=''>Veuillez sélectionner un comté</option>"); "){ ;"); ; Adresse $("#countys").change(function() { $("#region").empty(); if($ ("#provinces").val()!="" && $("#citys").val()!="" && $("#countys").val()!=""){ var value = $("#provinces").find(" option:selected").text() + $("#citys").find("option:selected").text()
$("#region")==""){
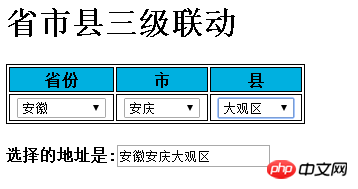
$("#region").append("L'adresse sélectionnée est : "+"<input value='" + value + "'>" ) ;
$("#region") - ">Lien à trois niveaux entre les provinces, les villes et les comtés</h1>
<table id="addr">
<tr bgcolor=" skybule">
<th>Province</th>
<th>Ville</th>
<th>Comté</th>
</tr>
<tr> ;
<th>
<select id= "provinces">
<option value="">Veuillez sélectionner une province</option>
</select>
</th> ;
<th>
<select id ="citys">
<option value="">Veuillez sélectionner une ville</option>
</select>
</ th>
<th>
<select id="countys">
<option value="">Veuillez sélectionner un comté</option>
</select>
< /th>
</tr>
< ;/table>
<h4 align="left">
<span id="region"></span>
< /h4>
</body>
< ;/html>